どうも、ハチ公です🐶
今回は「ブランドキット」について紹介するよ❗️


よく使う素材やカラーのお気に入り機能だね❗️
- ブランドキットの使い方を知りたい人
- ブランドキットの良さを知りたい人
- デザイン作成の効率を上げたい人
- よく使うアイコン・ロゴがワンクリックで呼び出せる
- よく使うカラーをパレットに保存して、すぐ呼び出せる
- お気に入りのフォントを保存・アップロードして使うことができる




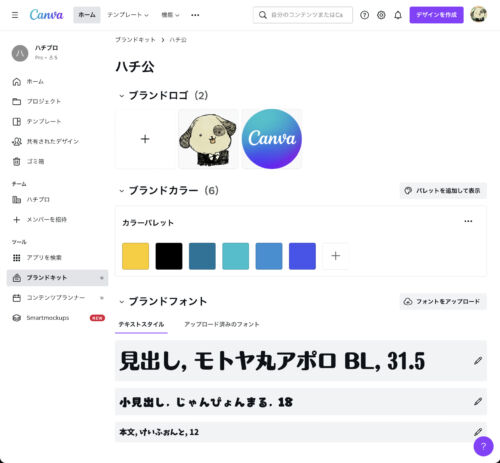
『ブランドキット』とは?




ブランドキットは『アイコン(ロゴ)・フォント・カラー』のお気に入り機能だよ❗️




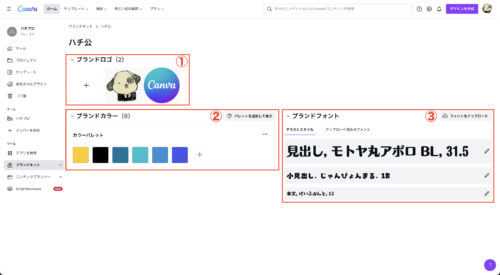
①ブランドロゴ
②ブランドカラー
③ブランドフォント
の3種類だね❗️
ブランドロゴ




ブランドロゴはよく使うアイコンや画像をお気に入り登録できる機能だよ❗️


確かにアイコンで多用するものあるもんね❗️
ブランドカラー




ブランドカラーはよく使う色をお気に入りできる機能だよ❗️


確かにデザイン作っていくと『よく使う色』だったり、サイトのイメージカラーみたいなのできてくるもんね❗️
ブランドフォント




ブランドフォントはよく使うフォントをお気に入り登録できる機能だよ❗️
『無料版』『Pro版』の違い


ブランドキットは『無料版』『Pro版』どちらでも使える機能なんだけど・・・


『無料版』はブランドカラーしか使えないんだね


3色パレット1つしか使えないんだ💦
| 無料版 | Pro版 | |
|---|---|---|
| ブランドロゴ | 200個まで登録可能 | |
| ブランドフォント | 100種類までアップロード可能 | |
| ブランドカラー | 3色パレット1個まで | 100色パレット100個まで |
『ブランドキット』の使い方


じゃあ実際の画面を見ながら使い方を説明していくよ❗️


どこから設定すればいいの❓




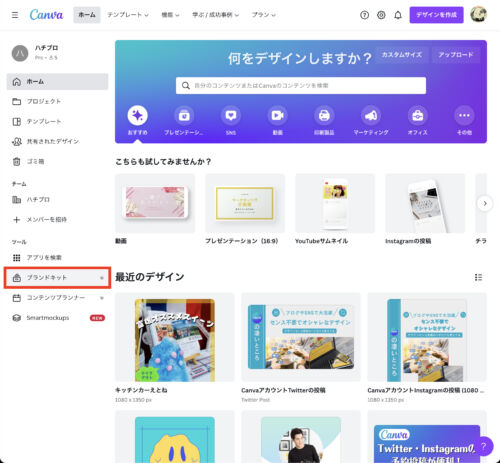
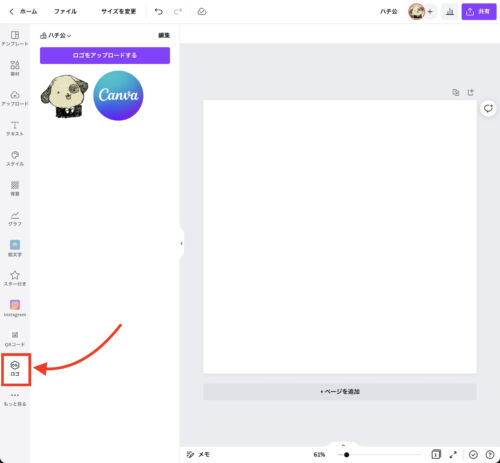
ホームの『メニューバー』から『ブランドキット』を選んでね❗️




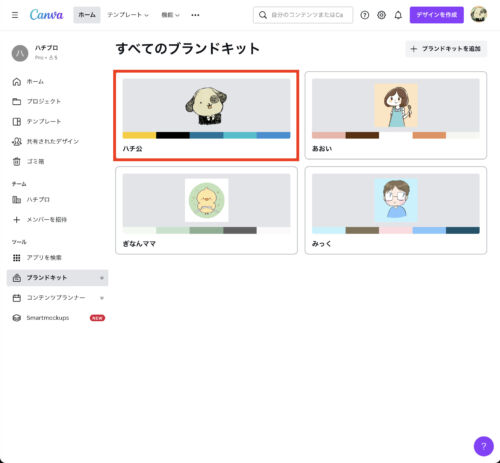
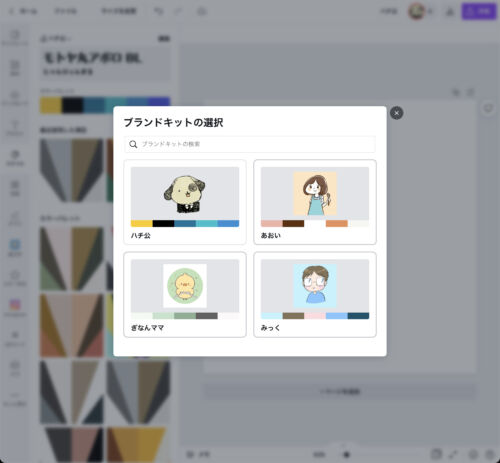
編集したいブランドキットを選ぼう❗️


あれ❓
ハチ公以外の人のブランドキットもあるね。


『チーム』で使ってると、他の人のブランドキットも表示されるんだ❗️


新しく作る時は『ブランドキットを追加』を選べばいいんだね。




これでブランドキット編集画面に入れたよ❗️
『チーム』を作っている場合『管理者 or テンプレートデザイナー』の権限を持っている人だけブランドキットを利用できます。


チーム利用のメリットはこの記事を読んでみてね❗️
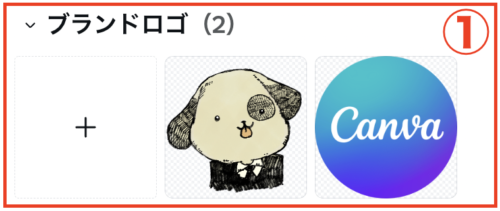
ブランドロゴの設定方法


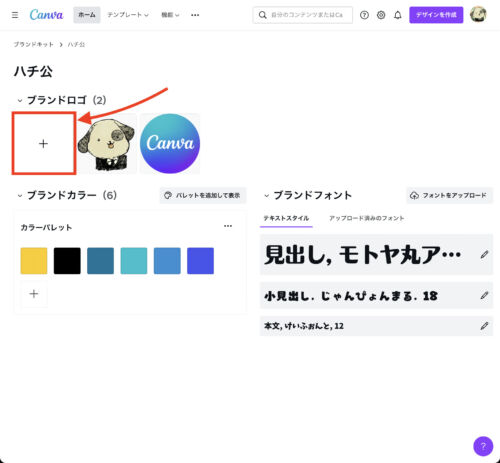
まず最初に『ブランドロゴ』の設定方法から見てみよう❗️




まずは『+』ボタンを押そう❗️




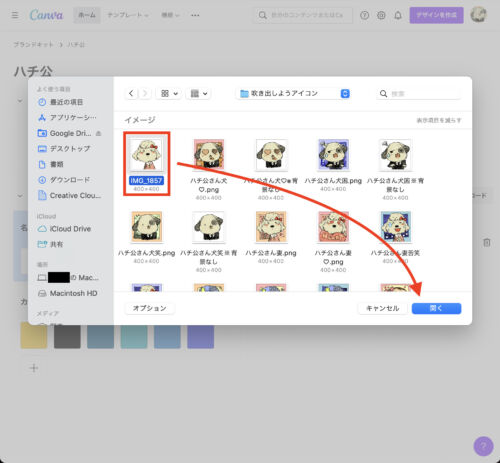
追加したいアイコン・ロゴを選べばいいんだね❗️




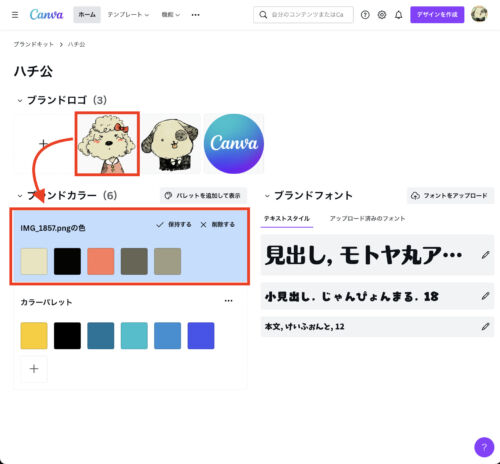
すぐに追加されるよ❗️


すごい❗️
カラーパレットにアイコンと「同じ色」が『自動で』追加されてる❗️


この機能のおかけで、アイコンと統一感のある配色ができるようになるよ❗️
ブランドロゴの削除方法




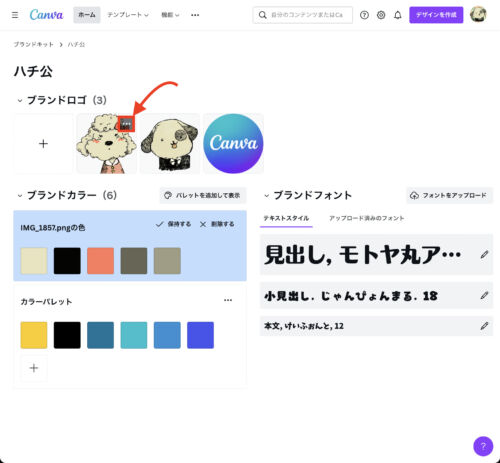
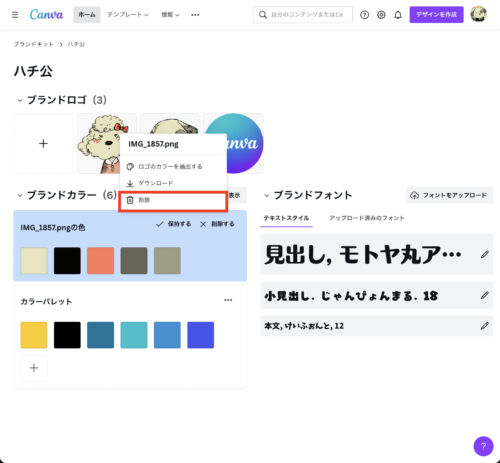
ブランドロゴを削除したいときは、画像の『…』を押して❗️




『削除』を選べば良いんんだね。




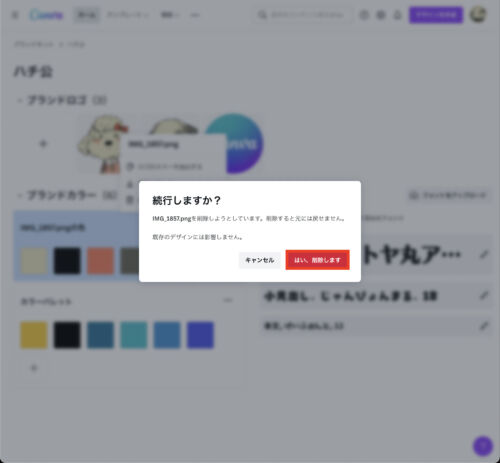
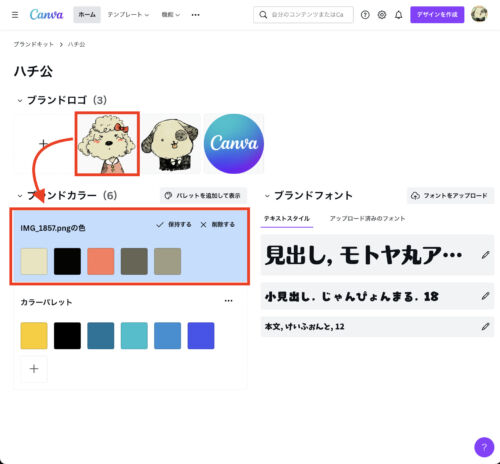
ポップアップメッセージの『はい、削除します』を選択すれば消すことができるよ❗️
ブランドカラーの設定方法


次に『ブランドカラー』の設定方法を説明するよ❗️


『自動』で追加される場合と『手動』で設定する場合があるんだね❗️
自動で追加する方法




ブランドロゴに新しいアイコンを追加する時に『新しいパレット』が追加されるよ❗️


アイコンカラーと配色を合わせたい時は便利だね❗️
手動で追加する方法




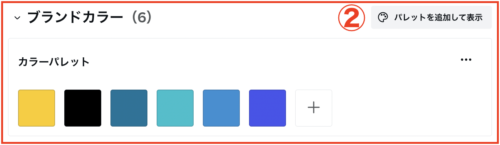
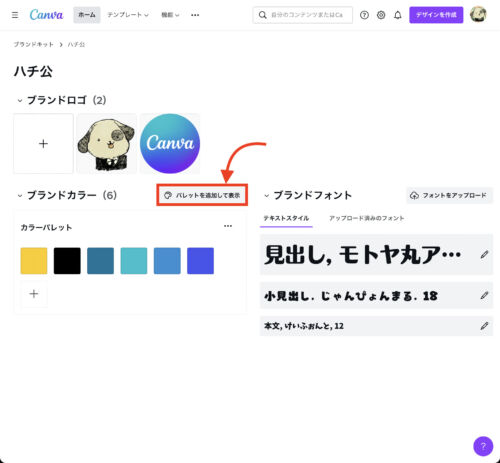
まずは『パレットを追加して表示』を選ぼう❗️




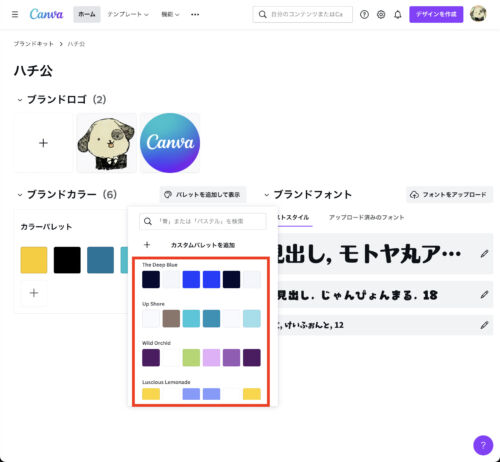
『サンプルパレット』もあるんだね❗️


まずは『サンプルパレット』から選んでみても良いと思うよ❗️




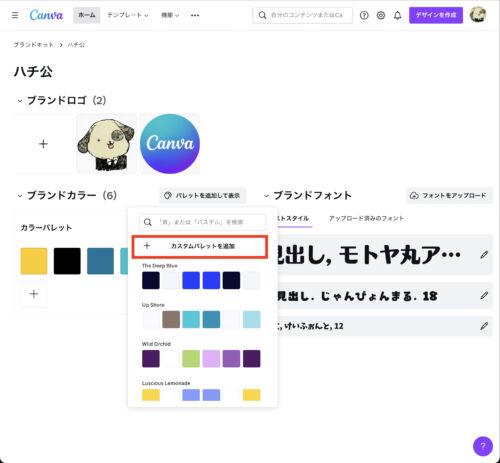
『カスタムパレットを追加』を選ぶと・・・




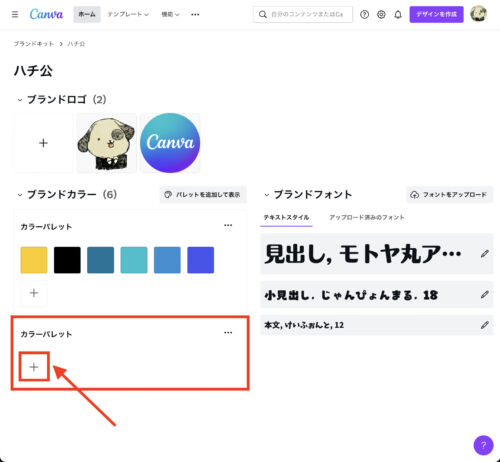
新しいパレットは追加されたね❗️


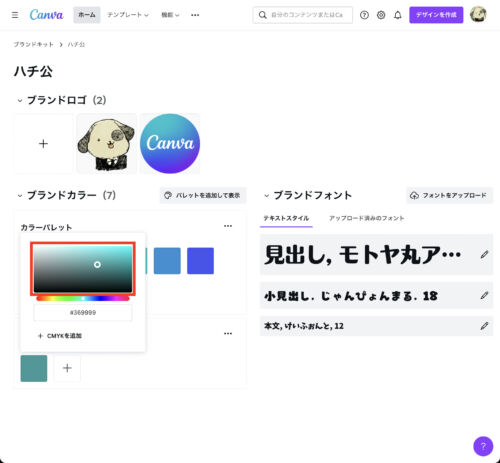
その中の『+』を押してね❗️




赤枠内の『○』をドラックして、好きな色を追加すればいいんだね❗️


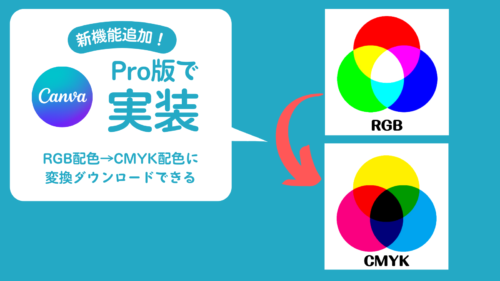
印刷するデザインに使いたい色は『CMYKを追加』を押そうね❗️
ブランドフォント設定方法


最後に『ブランドフォント』の設定方法を説明するよ❗️




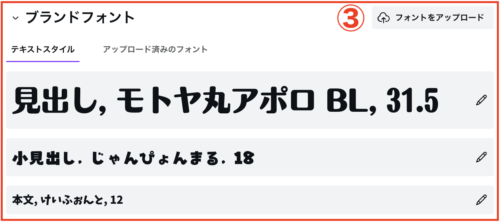
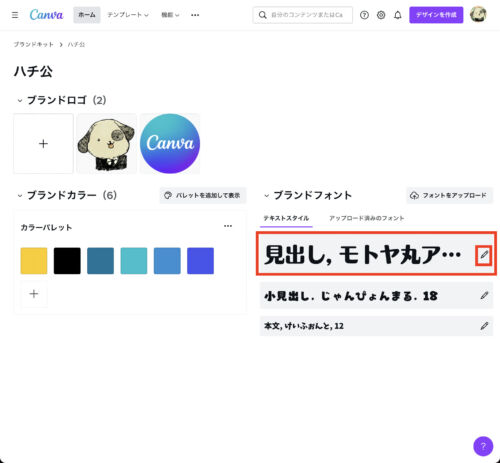
『見出し』『小見出し』『本文』で設定したい項目の『✏️』マークを押そう❗️




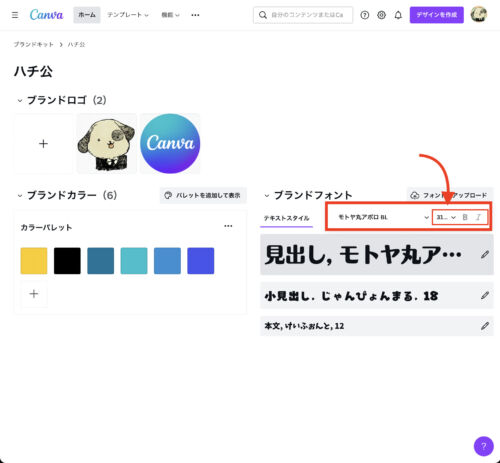
選んだ項目の『フォントサイズ』『ボールド(太字)』『イタリック(斜字)』を選べるんだね❗️




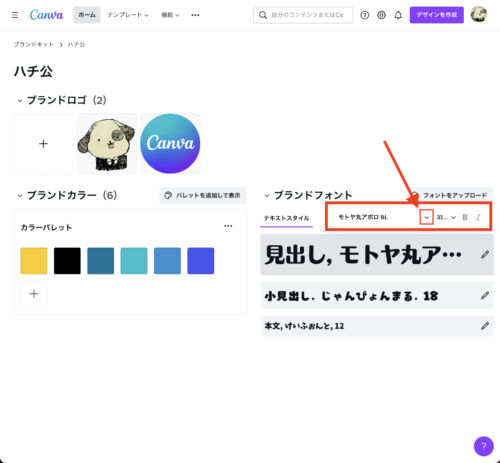
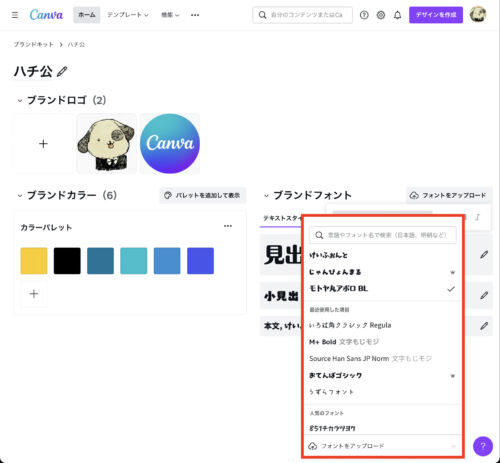
フォント自体を変更したい場合は赤枠部分を押そう❗️




お〜〜❗️
いろんなフォントが出てきたね❗️


この中から好きなフォントを選べばいいんだね❗️
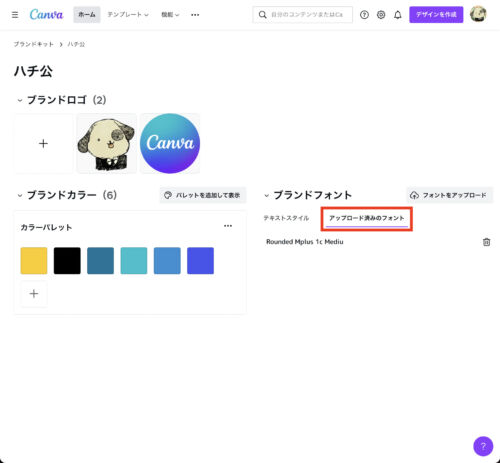
フォントをアップロードする方法


『ブランドフォント』には自分が好きなフォントデータをアップロードできる機能もあるんだ❗️


Canva内のデータにない場合はGoogle fontとかでダンロードすれば、Canvaでも使えるってことね❗️




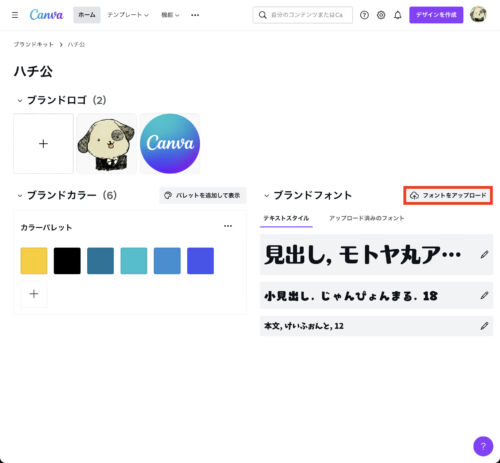
『フォントをアップロードする』を選んでね❗️




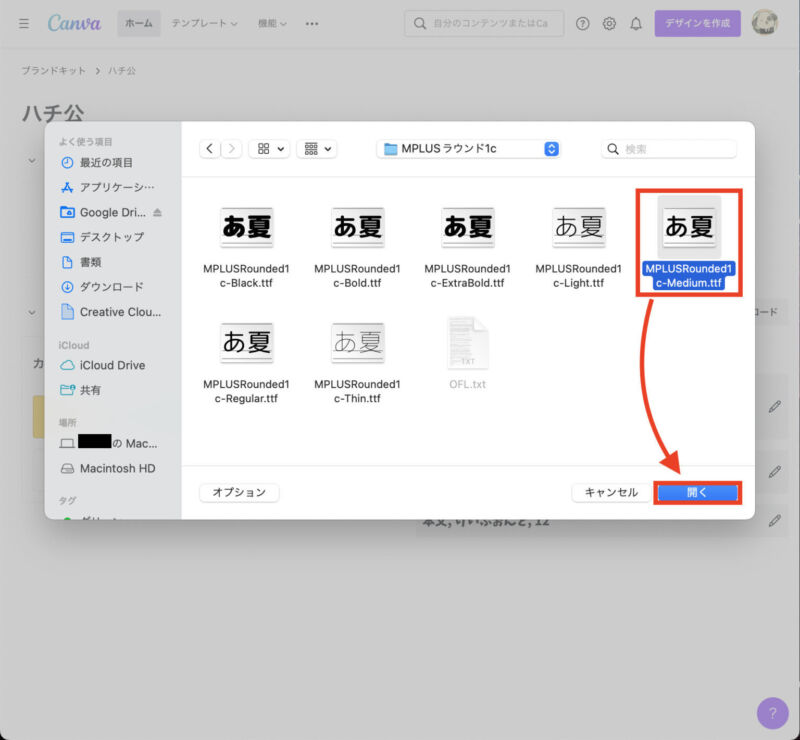
アップロードしたいフォントデータを選択すれば良いんだね❗️




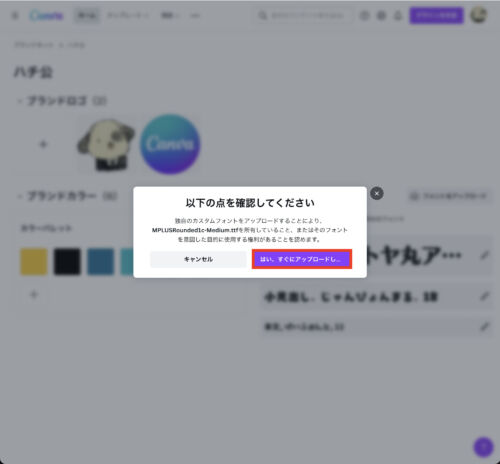
赤枠内の『はい、すぐにアップロードします』を選択するよ❗️




これでアップロード完了だね❗️
デザイン作成時の活用方法


じゃあ実際にデザイン作成画面を見ながら『ブランドキット』を使ってみようか❗️


今回が2パターンの使い方を紹介してくれるんだね❗️


まずは『メニューバー』から活用するパターンで見てみよう❗️
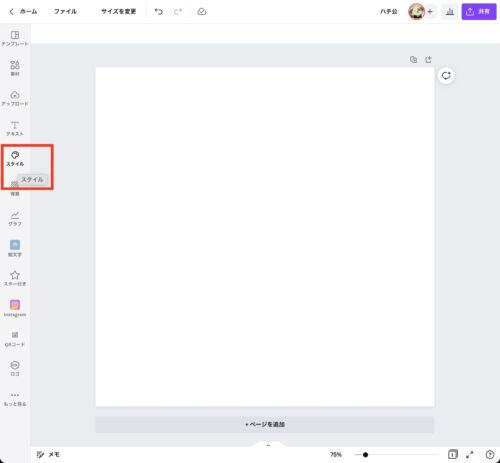
メニューバーから使う場合




メニューバーの『スタイル』を選択しよう❗️




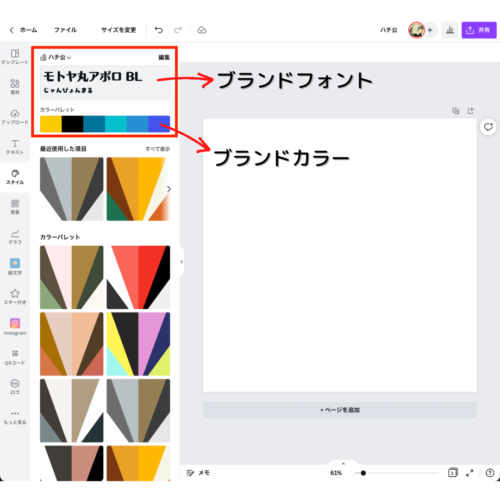
上の方に『ブランドフォント』と『ブランドカラー』が表示されているね❗️


ここから使うこともできるよ❗️




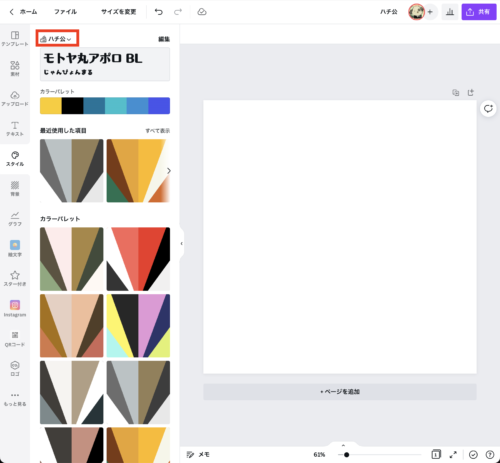
赤枠部分を選択すると…




他の『ブランドキット』も選択できるんだね❗️




メニューバーの『ロゴ』を選ぶと『ブランドロゴ』が選べるよ❗️
デザインしながら使う場合


今度はデザインしながら『ブランドキット』を使うパターンを紹介するよ❗️


実際にデザインを作成する時は、この使い方がメインになりそうだね❗️




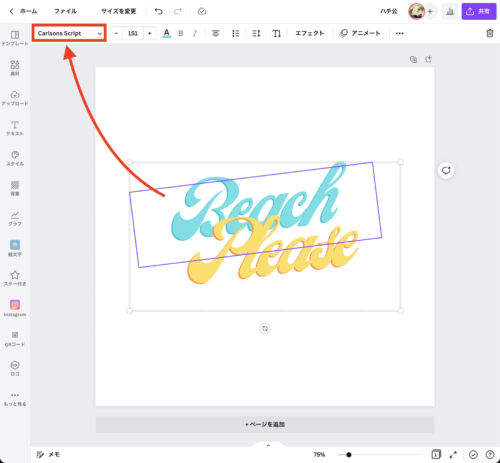
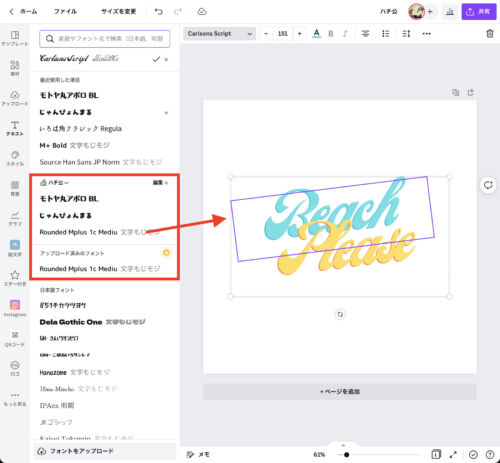
デザイン中のフォントを選んで『赤枠』のフォント選択画面をクリックしよう❗️




『最近使った項目』の下に『ブランドフォント』の一覧が表示されてるね❗️


アップロードしたフォントも選択できるよ❗️




ワンクリックでフォントが変更できた❗️




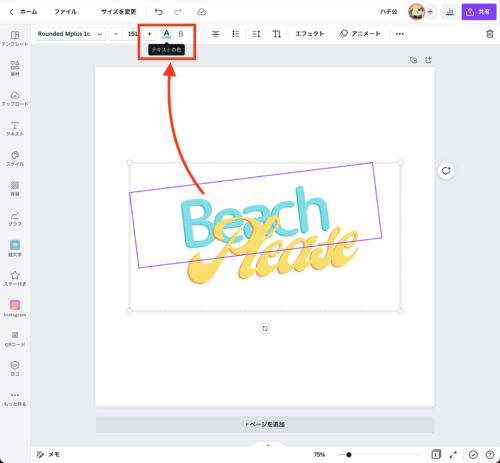
今度はフォントカラーを変更するよ❗️


『テキストの色』ってところをクリックするんだね❗️




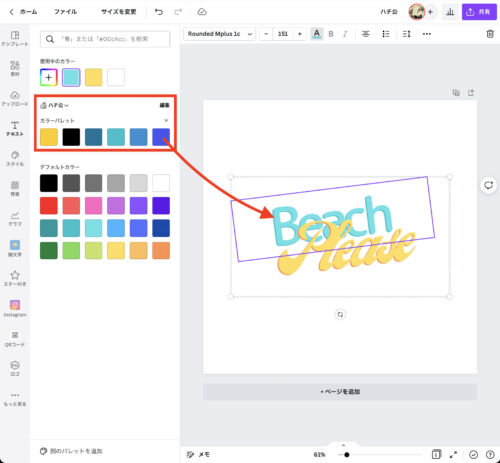
『使用中のカラー』の下に『ブランドカラー』が表示されているよ❗️


これで使いたい『ブランドカラー』を選ぶんだね。




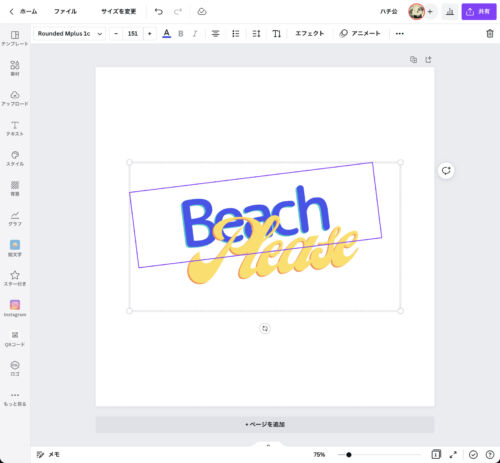
お〜〜❗️❗️
これもワンクリックで変更できたね❗️
『ブランドキット』の使い方 まとめ


今回は「ブランドキット」について紹介したよ❗️


フォント・カラーをお気に入り登録できて、よく使うアイコンもワンクリックで呼び出せるから便利だね❗️
- よく使うアイコン・ロゴがワンクリックで呼び出せる
- よく使うカラーをパレットに保存して、すぐ呼び出せる
- お気に入りのフォントを保存・アップロードして使うことができる


改めて言うけど『ブランドキット』は、ほとんどの機能がCanva Proに制限されている機能だよ❗️


無料トライアル期間があるから、試しに登録してみてもいいかもね❗️