どうも、ハチ公です🐶
今回はハチ公も感動した「Smart mockups」っていう機能について紹介するよ❗️


はめ込み画像ってどうやって作ればいいんだろう❓って悩んでたんだよね。
- 画像のはめ込み・埋め込み素材を作りたい人
- モックアップを使って『利用シーン』をイメージしてもらいたい人
- 自分でオリジナルTシャツやアパレルアイテムを作ってみたい人


Canvaの『Smart mockups』を使えば、簡単にモックアップが作れるよ❗️


アパレル系のモックアップも作れるんだ❗️
これをイメージに『オリジナルTシャツ』とか作ってみようかな❗️




『Smart mockups』でワンクリックで画像埋め込み!




Canvaの『Smart mockups』はワンクリックで簡単にモックアップを作れる超優秀は機能だよ❗️


意外と綺麗に埋め込まれるんだね❗️


この機能が無料で使えるんだよ❗️
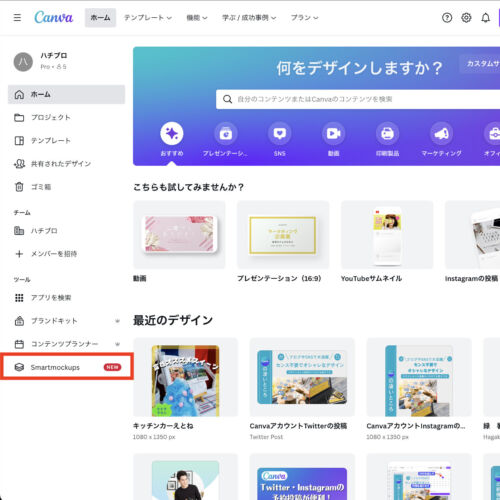
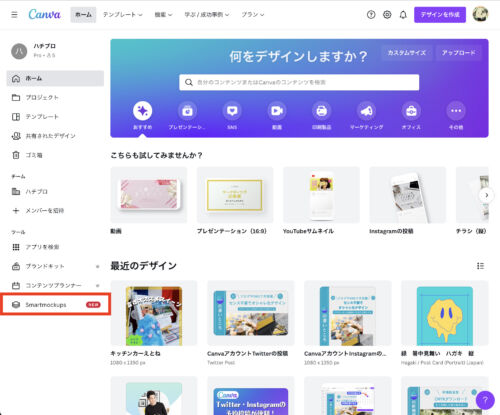
ホームの「メニュー/ツール」に追加された!




最近になって『Smart mockups』がメニューバーに追加されたんだ❗️


こんな機能があったの初めて知ったよ。


これなら利用する時にも迷わず使えそうだね❗️
『Smart mockups』の実用例


じゃあ実際に『Smart mockups』でどんな素材が作れるか、事例を見ながら見てみよう❗️
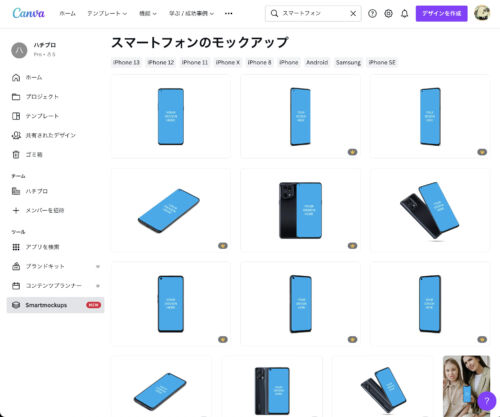
スマートフォンに埋め込む場合






これはスマホのモックアップだね❗️


結構モックアップ素材が豊富だね❗️
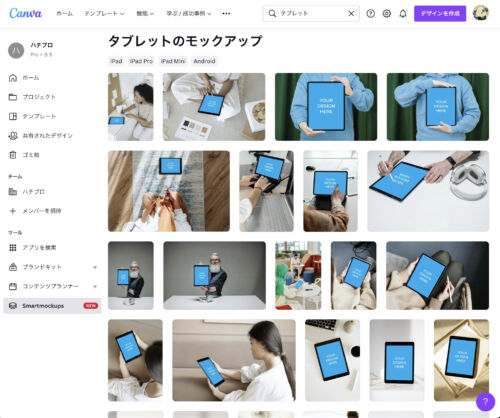
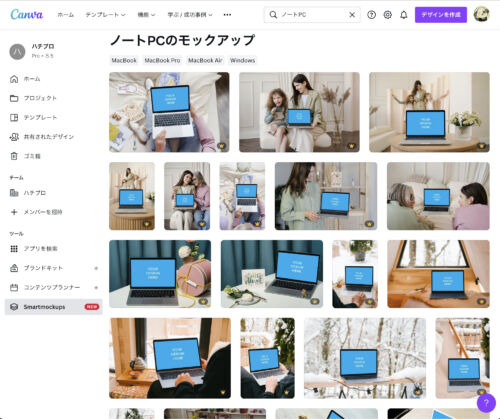
タブレットに埋め込む場合






タブレットのモックアップだよ❗️


実際に使ってるシーンとかもあるんだね❗️
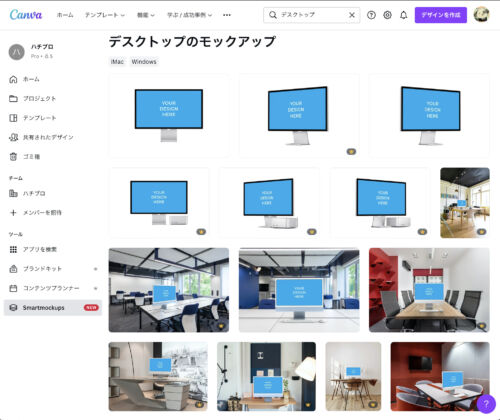
パソコンに埋め込む場合










PC関連のモックアップはこんな感じ❗️


余白が❗️
余白が気になるよ笑


元素材の問題だね💦
ここは埋め込んだ後に修正したほうがいいね❗️
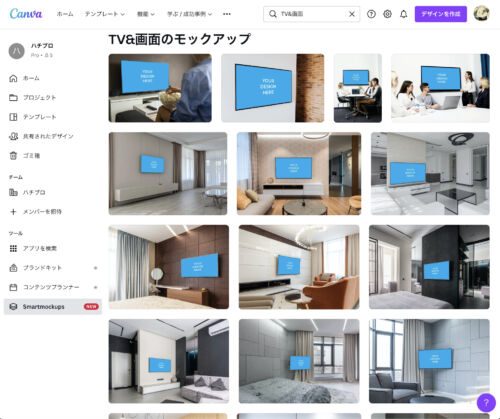
テレビ・モニターに埋め込む場合






テレビ・モニター関連のモックアップだよ❗️


これも埋め込んだ後に修正したほうがいい系だね💦
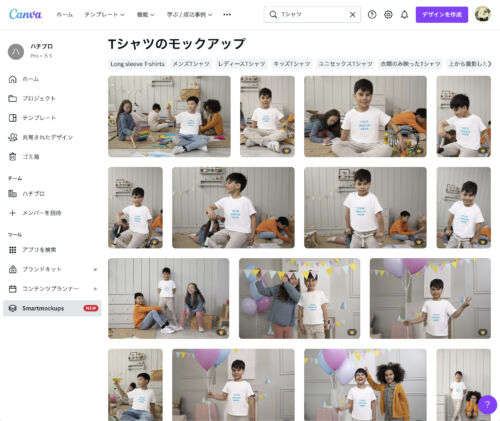
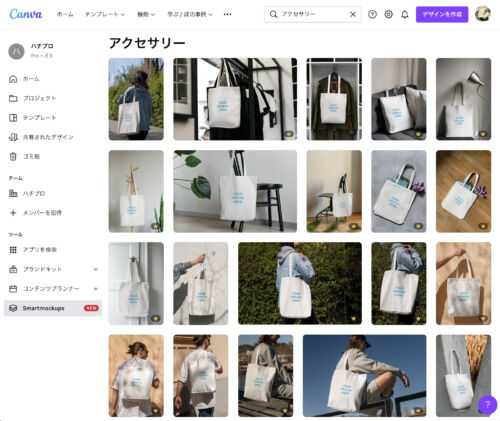
アパレルアイテムに埋め込む場合










アパレル関連のモックアップもあるんだよ❗️


すごい❗️
シワの感じとかリアルだね❗️
『Smart mockups』の使い方


でもどうやって使えばいいの❓


使い方自体は簡単だよ❗️


『メニュー』から作る場合と『デザイン』から作る場合の2パターンだよ❗️
メニューバーから作る方法




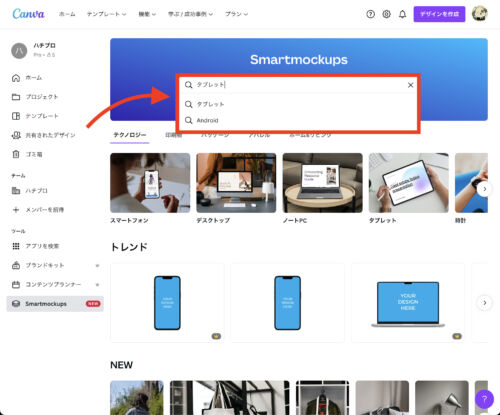
まずはメニューバーから『Smart mockups』を選択しよう❗️




作りたいモックアップを選んでね❗️


赤枠部分から検索も出来るんだね❗️




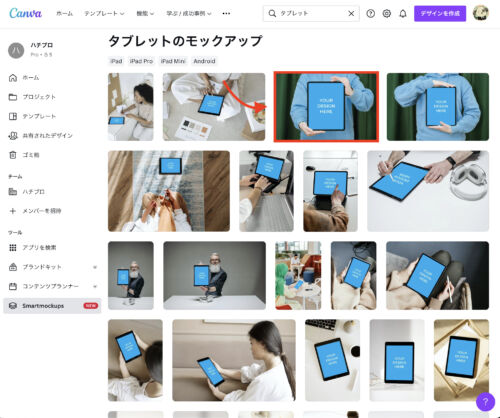
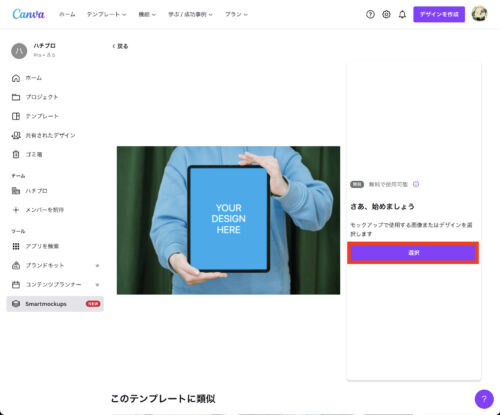
今回は『タブレット』で作ってみようか❗️




選んだら赤枠の『選択』を押せばいいんだね。




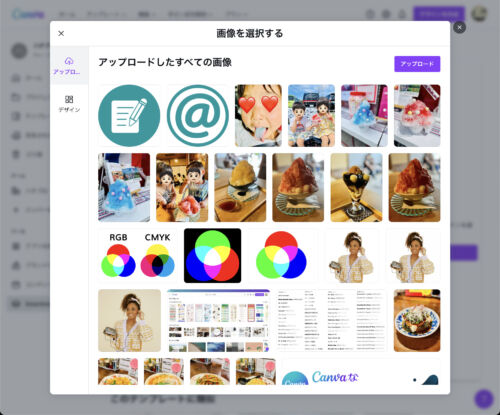
モックアップにしたい『画像素材』を選ぼう❗️




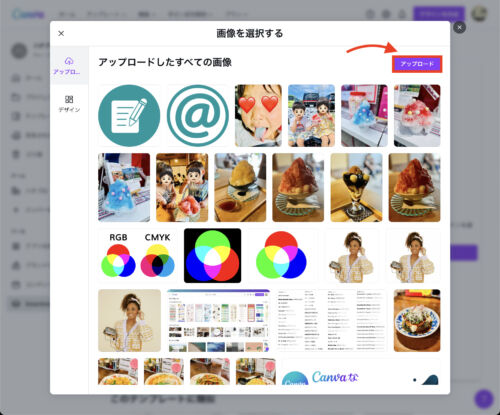
新しくアップロードしたい時は赤枠部分をクリックすればいいんだね❗️




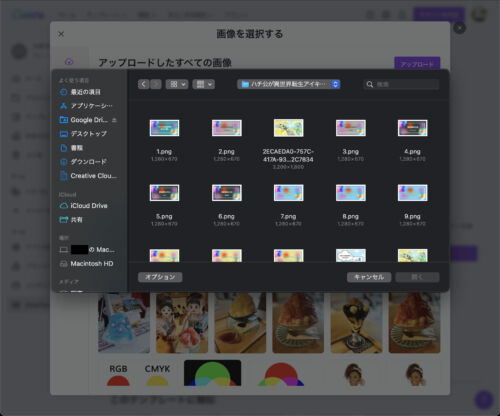
アップロードしたい画像を選んでね❗️




モックアップ化したい画像を選んで、選択を押せばいいんだね❗️




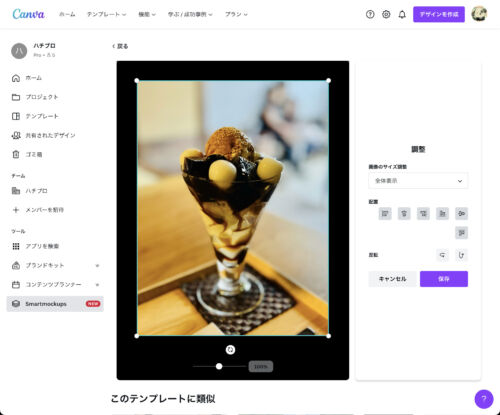
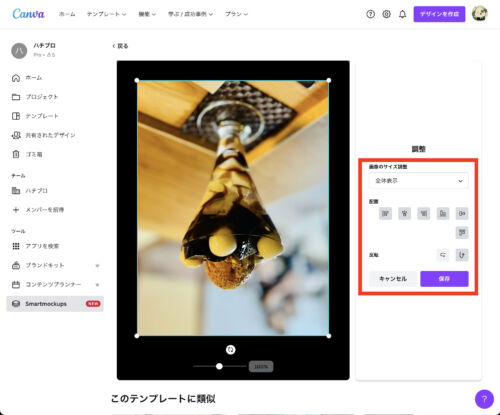
するとモックアップ編集画面になるよ❗️




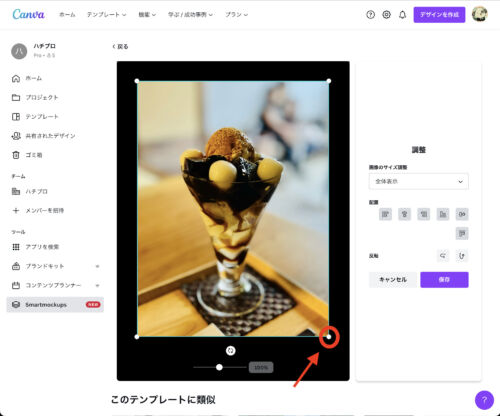
サイズ変更(拡大縮小)したい時は赤丸部分をドラッグしてね❗️






枠内で拡大・縮小できるんだね❗️




赤枠内のボタンをあすことで『水平・垂直回転』や『配置変更』出来たりするよ❗️


変更したら『保存』を押せばいいんだね❗️




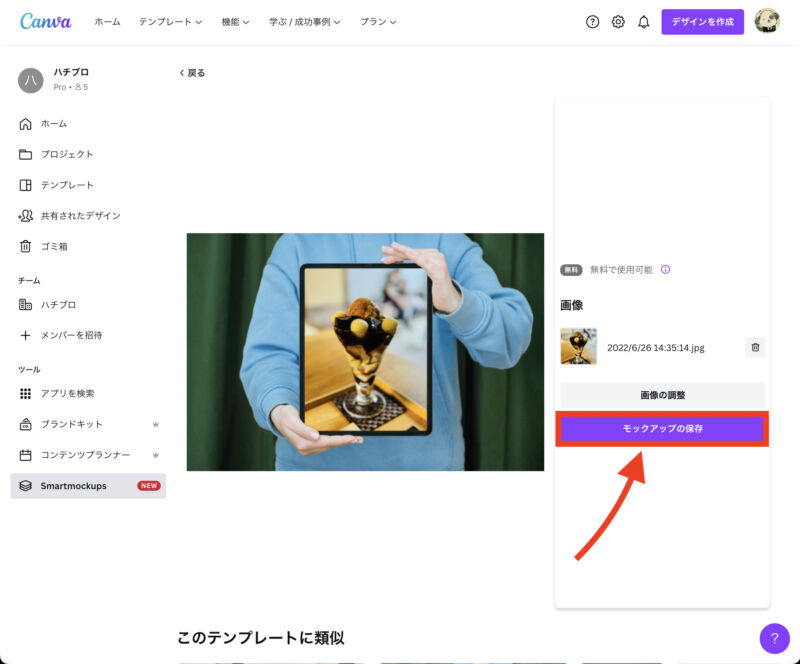
最後に『モックアップ』を保存で完了だよ❗️




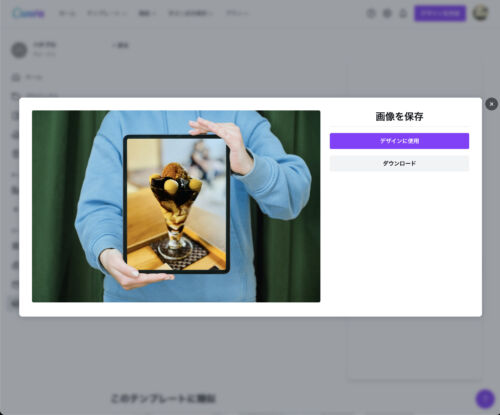
モックアップを『ダウンロード』するか、直接『デザインに使う』か選べるんだね❗️




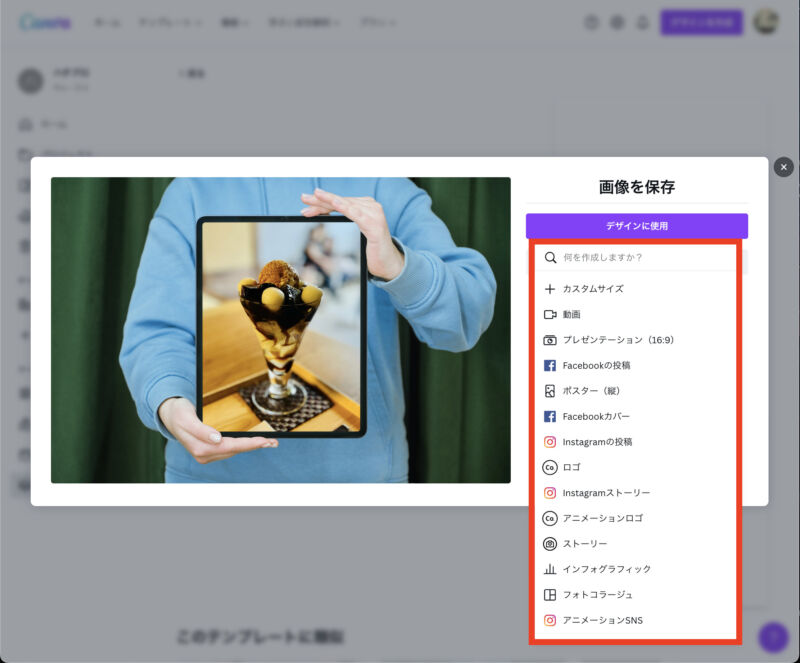
『デザインに使う』場合は『何に使いたい』か選んでね❗️




指定した『用途』のデザインサイズに直接貼り付けられるんだね❗️
デザインから作る方法




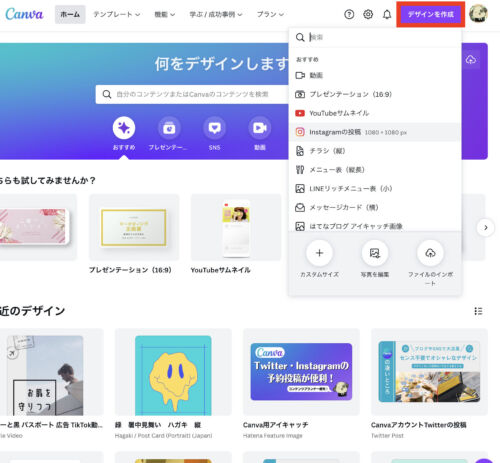
まずは『デザインを作成』から用途を選択しよう❗️


今回は『Instagramの投稿(フィード)』を選ぼう❗️




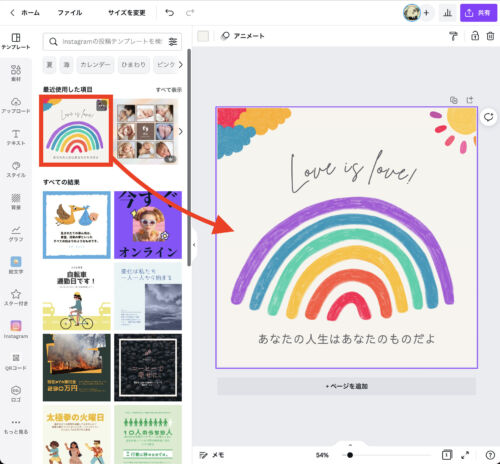
使いたいテンプレートを選んでね❗️




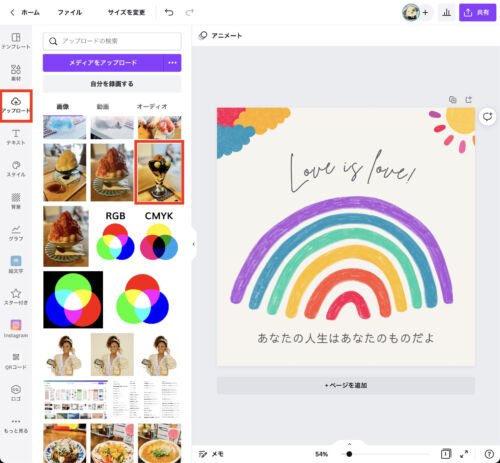
その後『アップロード』から『モックアップ』にしたい画像を選択するよ❗️




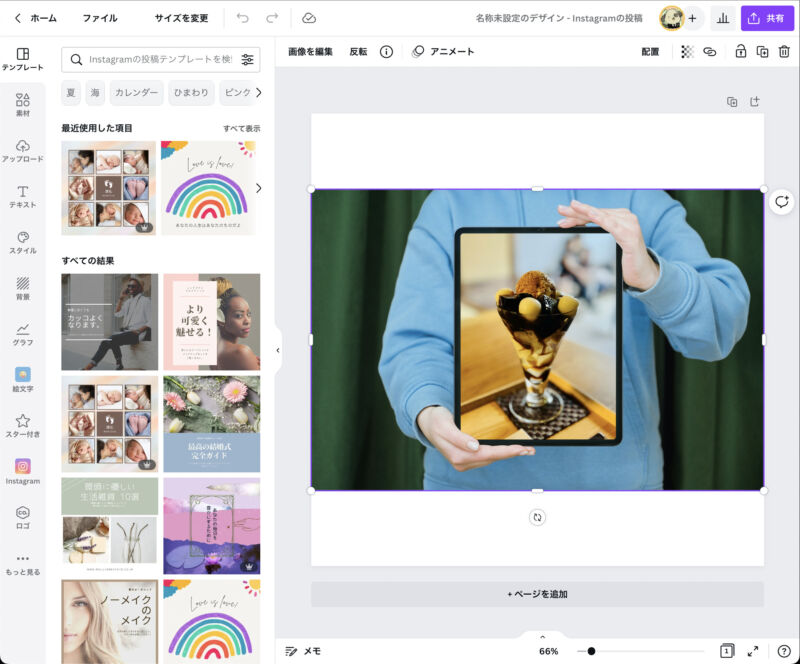
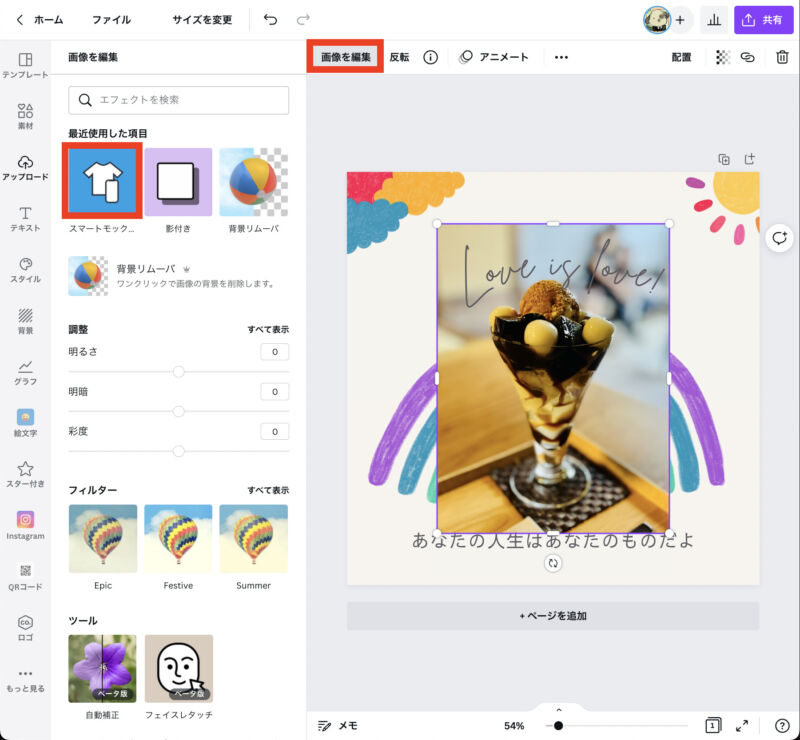
画像を選択したまま『画像を編集』を押して・・・


スマートモックアップを選べばいいんだね❗️




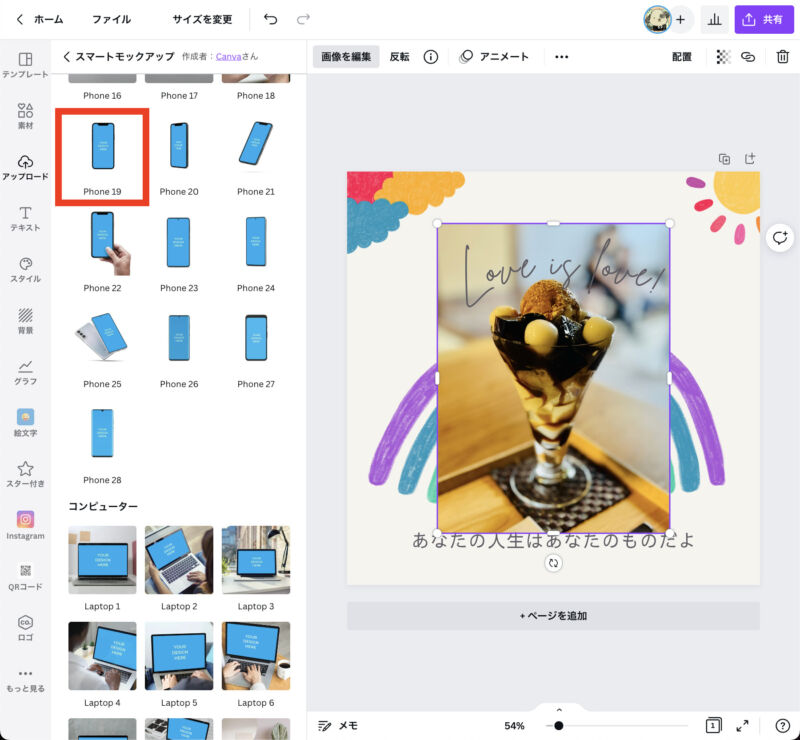
埋め込みたいモックアップ素材を選んで・・・




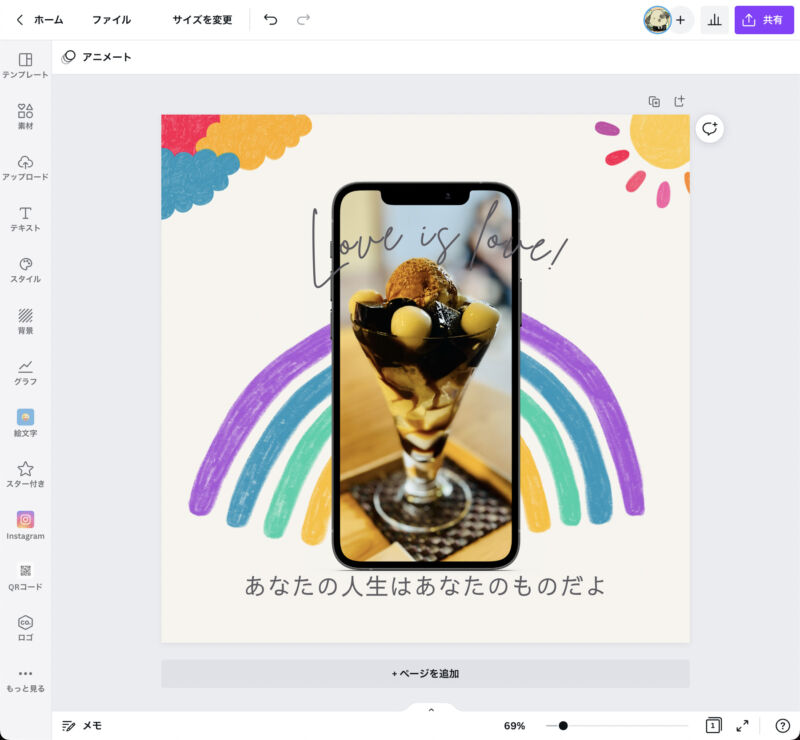
すごーい❗️
スマホに埋め込まれたね❗️




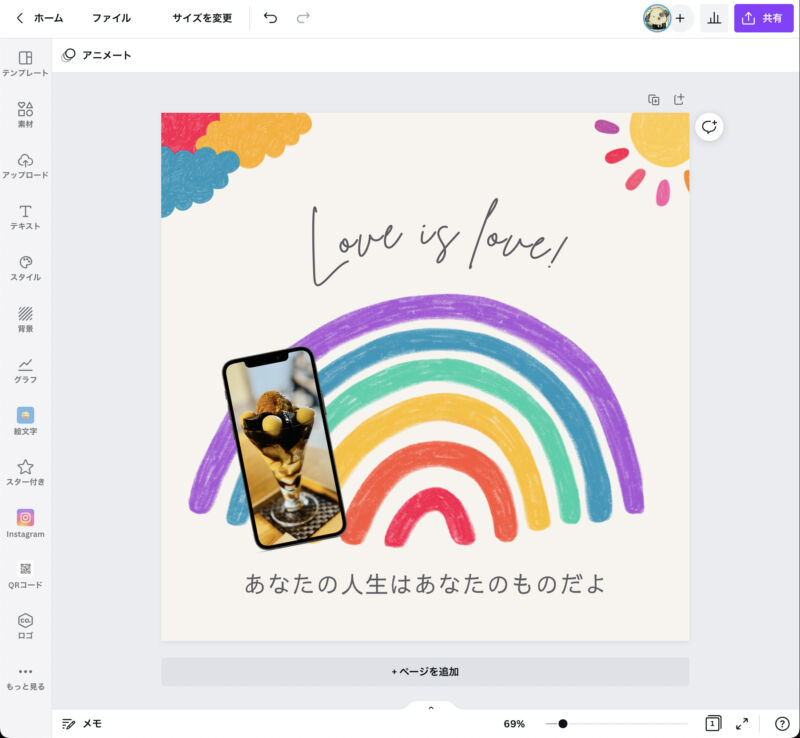
サイズや位置を調整すれば完成だよ❗️


お〜〜〜〜❗️
簡単だね❗️
作成時の注意点


👑マークのモックアップは『Pro』専用の有料素材だよ❗️


無料版だと使えないって感じね
『Smart mockups』まとめ


今回はハチ公も感動した『Smart mockups』っていう機能について紹介したよ❗️


使い方は『メニュー』からと『デザイン』からの2パターンあったね❗️


『Smart mockups』は無料版でも使える機能だよ❗️


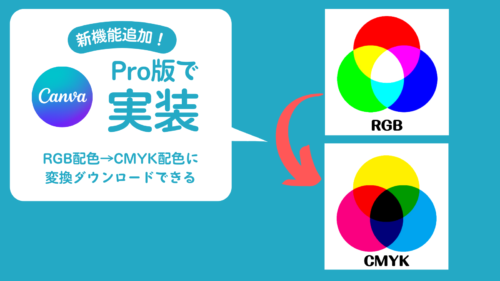
でも『Pro版』の方が優秀な機能が充実しているよ❗️


この記事見て勉強してみるね❗️