どうも、ハチ公です🐶
今回はCanvaを使った「『Youtubeのサムネ画像』の作り方について紹介するよ❗️


本当にCanvaって何でも無料で作れちゃうんだね💦


テンプレートが豊富だから是非使ってみて❗️
- これからYoutubeサムネを作りたい人
- 出来るだけデザインの予算を抑えたい人
- Canvaの使い方がわからない人




Canvaなら無料でPCやスマホで作れる




Canvaならデザインデータをクラウドに保存されるから、ブラウザ版でもスマホアプリ版でも『編集可能』だよ❗️


しかもテンプレートが豊富で簡単にデザインできちゃうもんね❗️
アカウントを作成する


Canvaのアカウントを持っていなかったら作っておこう❗️
YouTubeのサムネイル 画像サイズ




YouTubeのサムネ推奨サイズは『1280×720px』だよ❗️
解像度: 1280×720(最小幅が 640 ピクセル)
アップロードする画像ファイル形式: JPG、GIF、PNG など
画像サイズ: 2 MB 以下
アスペクト比: できるだけ 16:9 を使用する(YouTube プレーヤーやプレビューで最もよく使われるため)
動画のサムネイルを追加する – YouTubeヘルプ


Canvaのテンプレートでも『1280×720px』になってるね❗️
サムネイルの作り方


じゃあ実際に画面を見ながら一緒に作ってみよう❗️


今回は『ガジェット紹介動画』のサムネにしてみよう❗️
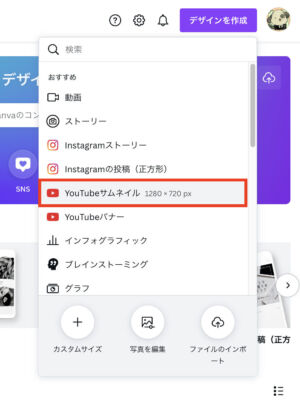
YouTubeサムネイルのテンプレを選ぶ




まずは『デザインを作成』からYoutubeサムネイルを選択しよう❗️


サイズは『1200×720px』になってるね。




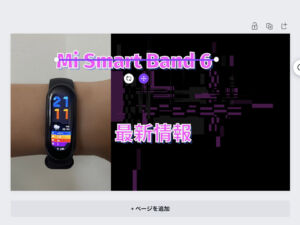
今回はこのテンプレにしてみるよ❗️


ちょうどガジェットっぽいテンプレートを見つけたよ。
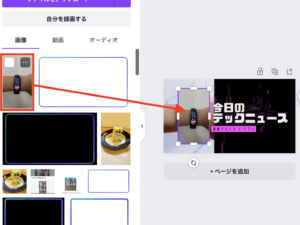
素材をデザインにアップロードする




まずは紹介したいガジェットの写真をアップロードしよう❗️




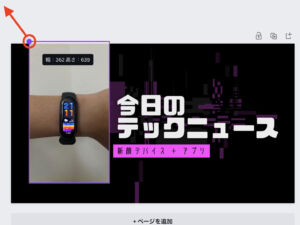
丸ぽちを引っ張って拡大するね。




このくらいのサイズでいいかな❓


テキストの邪魔にならなくていいんじゃない❓
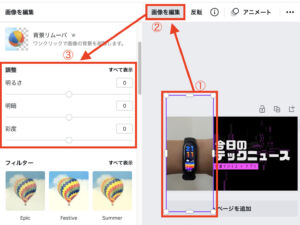
写真を修正加工する




写真を選択して『画像を編集』をクリックしよう❗️


『調整』で自分のイメージに合うように修正すればいいんだね。




お〜〜❗️いい感じ❗️
修正前後の比較




っていうか『腕毛』消えてない❓


だって恥ずかしいじゃん笑


素材修正の『ぼかし』を使ったよ❗️


素材の加工はこの記事に詳しく書いているんだね。
テキストのフォントを変える




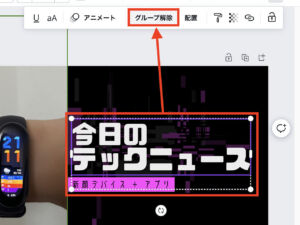
グループ化されてるから、一旦解除しよう❗️




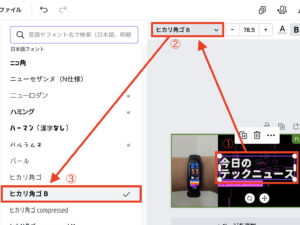
選択したテキストボックスのフォントを変えればいいんだね。


この作業を他のテキストボックスでも実行してね。




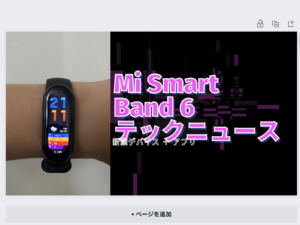
フォント変更完了❗️
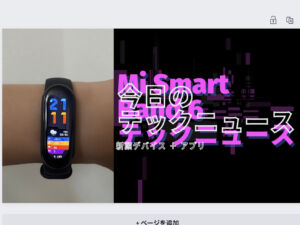
テキストにエフェクトをつける




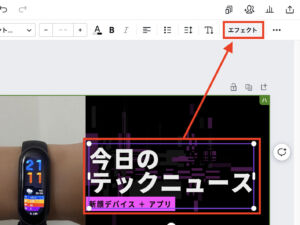
加工したいテキストボックスを選んで『エフェクト』を選択しよう❗️




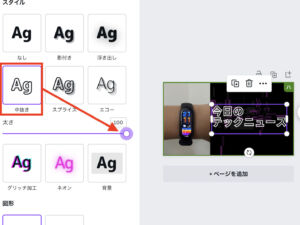
『中抜き』でいいのかな❓


太さを『MAX』まで調整しよう❗️




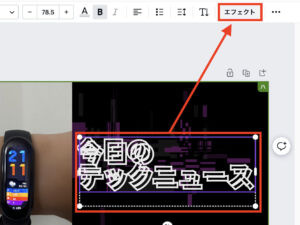
このテキストボックスをコピペするんだね。


そのテキストボックスに『エフェクト』を追加しよう❗️




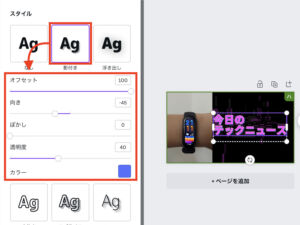
今度は『影付き』ね




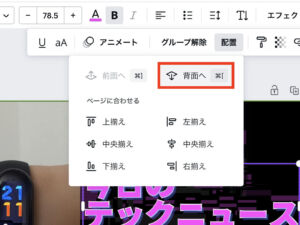
そのテキストボックスを『背面へ』でレイヤーを後ろにしよう❗️


何をしようとしているのかわからない。




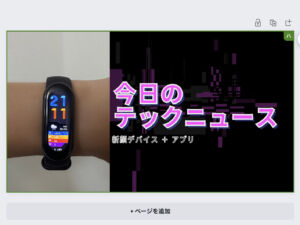
すごい❗️縁取りフォントに変わったよ❗️


自分でもフォントのエフェクトを作れるんだよ❗️
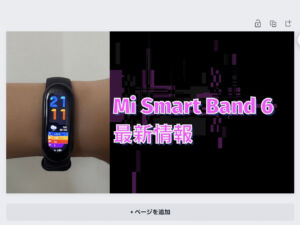
テキストを一括で変更する




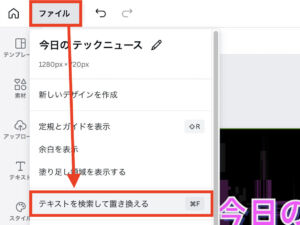
『ファイル』から『テキストを検索して置き換える』をクリックしよう❗️




テキスト検索ボックスが出てきたね❗️


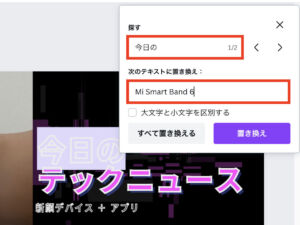
これで置き換えたいテキストを検索しよう❗️


書き換えたいテキストを入力すると・・・




簡単に置き換わったね❗️


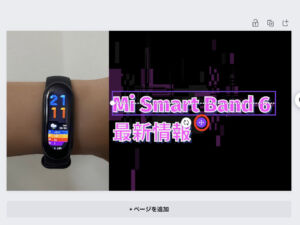
これを他のテキストでもやってみよう❗️




『エフェクト用』も含めて変更できた❗️簡単❗️




これでテキストの加工は終わりだよ❗️
テキストの位置を調整する




任意のテキストボックスを選択してね。




これを『ドラック&ドロップ』して・・・




できた❗️


瞬間移動しすぎ❗️


今までの作業を繰り返せばいいだけだよ❗️
サムネ画像をダウンロードする




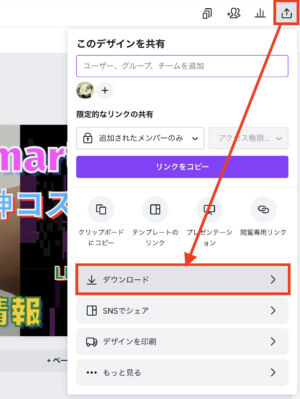
画面右上の『共有』ボタンを押してね。


『ダウンロード』を押します。




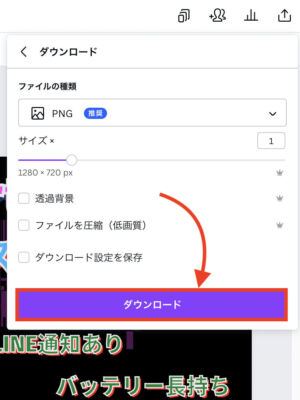
ファイル形式は『PNG』のままでいいね❓


大丈夫❗️


『ダウンロード』します。




後は好きな『名前』を決めて保存して❗️


超簡単❗️
Canvaで作るYouTubeサムネイル まとめ


今回はCanvaを使った『Youtubeのサムネ画像』の作り方について紹介したよ❗️


無料で何でも作れるCanvaってすごい❗️


Pro版ならもっとテンプレや素材が豊富だよ❗️


使える機能も豊富だから、一度この記事を見てみて❗️