どうも、ハチ公です🐶
今回はCanvaで「Instagramのリール動画の作り方」について解説するよ❗️


Canvaって動画も作れるんだ❗️


作り方の手順を全て画像付きで解説しているから、最後まで見てみてね❗️
- Instagramのリール投稿をおしゃれに可愛く装飾したい人
- これからCanvaを使おうと思っている人
- Canvaの使い方がわからない人




Canvaなら無料でPCやスマホで作れる




Canvaならデザインデータをクラウドに保存されるから、ブラウザ版でもスマホアプリ版でも『編集可能』だよ❗️


しかもテンプレートが豊富で簡単にデザインできちゃうもんね❗️
アカウントを作成する


アカウントを持っていなかったら作っておこう❗️
Instagramの投稿サイズ




各投稿サイズはこんな感じ❗️
- リール・ストーリーズ:1080×1920px
- 縦長のフィード:1080×1350px
- 正方形のフィード:1080×1080px


編集用のサイズフレームを作ったから、よかったらダウンロードしてみて❗️
リール動画の作り方


今回もグルメ系の投稿を例に作ってみよう❗️


ハチ公もグルメ系のリール動画作ってるもんね。
リール動画のテンプレートを選んで作る


じゃあ実際の画面を見ながら作ってみよう❗️




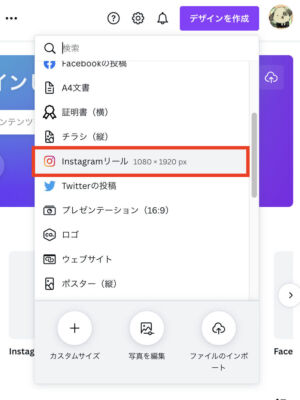
まずは『デザインを作成』から『Instagramリール』を選択しよう❗️




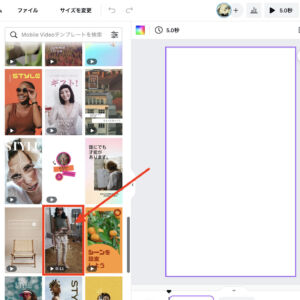
今回はこのデザインがいい❗️おしゃれ❗️




このテンプレートは動画フレームが3つあるみたいだね。


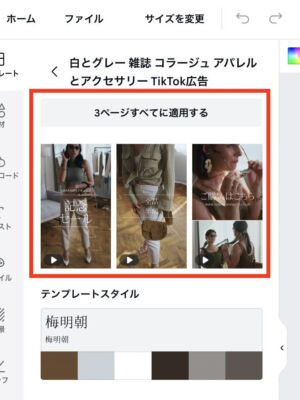
今回は『3ページすべてに適応する』を押そう❗️




3つの動画が挿入されるよ。


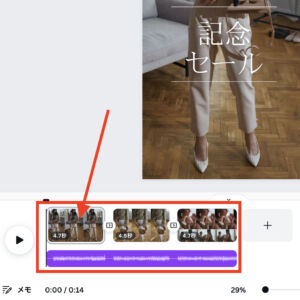
再生してみるとこんな感じだった❗️


これをベースに作っていけばいいんだね❗️
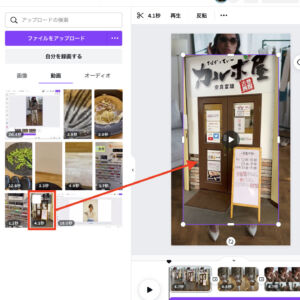
動画をデザインにアップロードする




使いたい動画をデザインに反映させよう❗️


今回は『カルボ屋』さんの動画を使うんだね❗️




挿入したらサイズに合わせて拡大しよう❗️


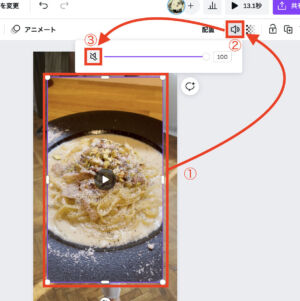
『環境音』も一緒に入っちゃった💦


動画素材そのものの音量も調整できるよ❗️




素材を選んで、画面上部の『🔈』マークを押してみて❗️


音量コントローラーが出てきた❗️


それで『ミュート』にすればいいよ❗️




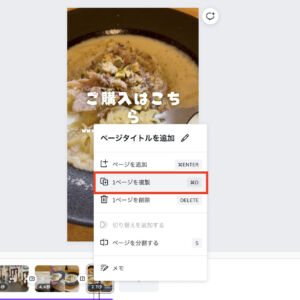
ちなみにフレームを追加したいときは、画面下部の『ページを追加』で空白のフレームができるよ❗️




テンプレートデザインをそのまま使いたい場合は『ページを複製』を選べばいいんだね。
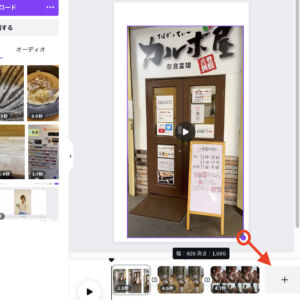
動画の長さを調整する


動画の長さを調整したり、カット割りする方法を説明するよ❗️




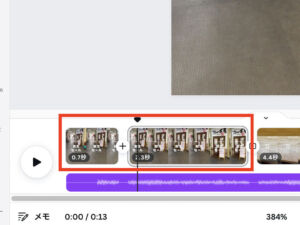
画面下部の『サイズ調整バー』で編集しやすいように拡大しよう❗️




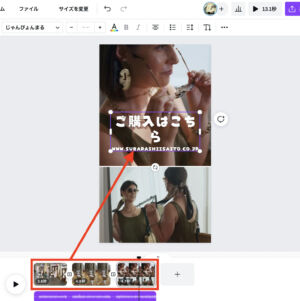
赤枠部分をドラックすれば『前後の部分が消せる』んだんね❗️




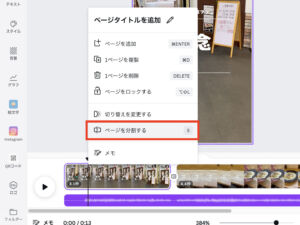
カット割りしたいときは、任意の部分で『右クリック』して❗️


『ページを分割する』のボタンを押せばいいんだね。




お〜〜❗️簡単にカット割できた❗️


簡単でしょ❓
テキストのフォントを変える


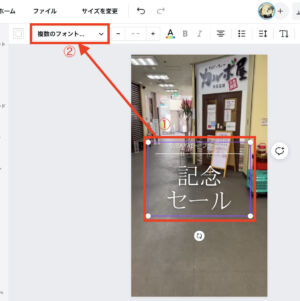
今度はテキストのフォントを変えるよ❗️




今回は『グループまとめて』変更するよ❗️


画面の上のフォント選択メニューで変更すればいいんだね。




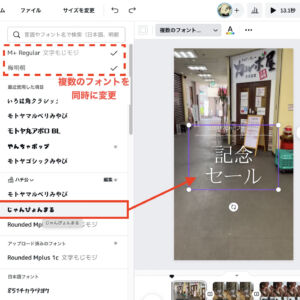
この『グループ』には2種類のフォントがあるから、まとめて変更しちゃうよ❗️




おぉぉ〜❗️一気に変わったね。


ワンクリックで簡単でしょ❓




今回は全部のフレームで同じフォントにするよ❗️
テキストにエフェクトをつける




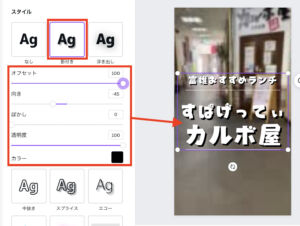
今度はテキストにエフェクトをつけていくよ❗️


画面の上にある『エフェクト』ボタンを押すんだね❗️




好きなエフェクトを選ぼう❗️


『エフェクトコントローラー』で調整していくね。




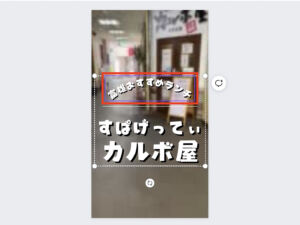
個別にエフェクトを付けたいときは『任意のテキストボックス』を選択しよう。




できた❗️いい感じ❗️
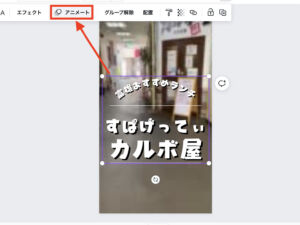
テキストにアニメーションを付ける


今度はテキトとに『アニメーション』を付けていこう❗️




画面上部の『アニメート』を選択しよう❗️




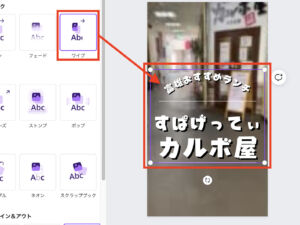
いろんなアニメーションがあるんだね。


今回は『ワイプ』っていうアニメーションを選んだよ❗️


できた❗️いい感じにアニメーションがつけられたね❗️


いいよ❗️順調順調❗️
【重要】テキストが見切れないように調整する




実はここ、結構重要なポイントだよ❗️


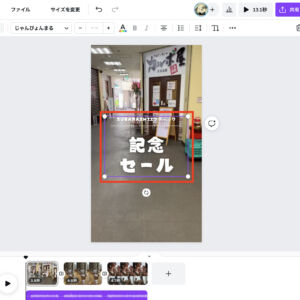
リールを投稿するときに、テキストやアイコンが見切れないためにも『テキストの位置を調整する』必要があるんだ❗️


それを確認するためにさっきの『サイズ確認用フレーム』があるんだ❗️




タイムラインに表示されるのは『フィード縦長サイズ』までだと考えていいよ❗️


さっきのプロフィール欄に表示させたいときは『正方形サイズ』内に収まるようにしないといけないんだね。
\サイズ確認用のフレーム/




『確認用フレーム』をCanvaにアップロードしよう❗️


フレームを画角いっぱいに拡大すればいいんだね❗️




正方形の枠内に収まれば、プロフィール画面で見切れることはなくなるよ❗️


『フィード縦長サイズ』に収まれば、タイムライン上で見切れなくなるんだね。
音楽をデザインにアップロードする


続いて、動画にBGMを付けていくよ❗️
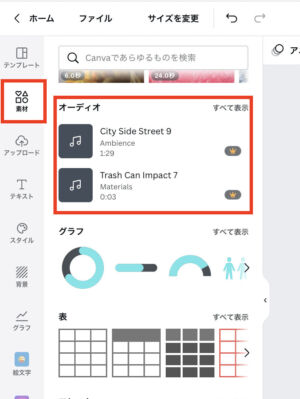
素材から選ぶ


『BGM素材』もあるんだね❗️


Pro版はかなり素材が豊富なんだ❗️
| 無料版 | Pro版 | |
|---|---|---|
| 音楽素材 | 75点 | 2,500点 |




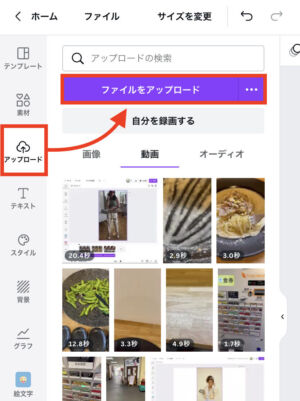
メニューバーの『素材タブ』から『オーディオ』を選択しよう❗️


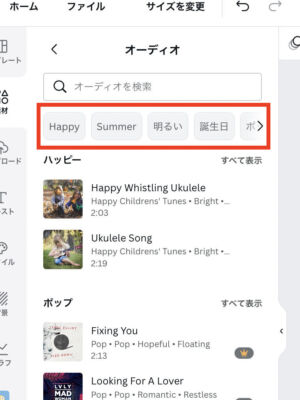
数が多すぎていい感じのが見つからないよ💦




そんなときはBGMの『雰囲気』で絞り込みができるよ❗️


よかった。これなら見つけやすいね❗️
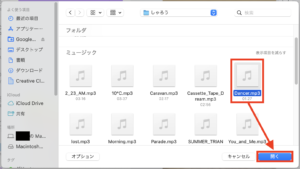
持っている音楽データをアップロードする




自分が持っているオーディオ素材を使いたいときは『アップロード』からCanvaにアップロードできるよ❗️




これで使いたい素材を保存しておけばいいんだね❗️
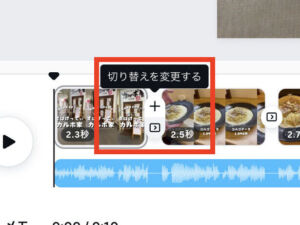
トランディションを修正する


トランディションって何❓


画像が切り替わるときのエフェクトのことだよ❗️




画面下側の動画ページの間にある『切り替えを変更する』を押そう❗️




いろんな種類のトランディションがあるんだね❗️


雰囲気に合ったものを選んでね❗️
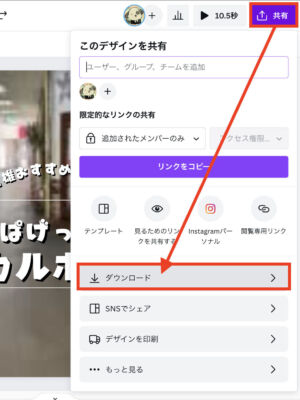
リール動画をダウンロードする




最後に動画をダウンロードしよう❗️


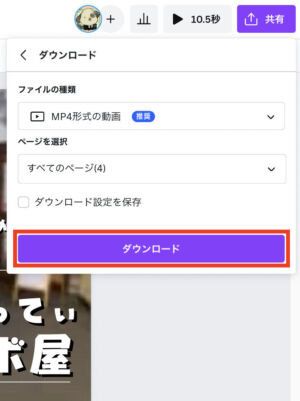
画面右上の『共有』ボタンから『ダウンロード』を選んでね。




ダウンロードっと・・・(ポチっ)
スマホ(iPhone)の場合






スマホの場合は直接カメラロールに保存されるんだね❗️


そうだよ❗️あとはインスタに投稿すればOK❗️






スマホの場合は直接カメラロールに保存されるんだね❗️


そうだよ❗️あとはインスタに投稿すればOK❗️
完成❗️


じゃあ早速出来上がった動画を見てみよう❗️


ドキドキ


いい感じ❗️


最初は慣れないかもしれないけど、操作は簡単だから慣れていくと思うよ❗️
Canvaで作るリール動画 まとめ


今回はCanvaで「Instagramのリール動画の作り方」について説明したよ❗️


Canvaだけでも結構作り込めるんだね❗️


ボタンの配置に違いはあるけど、操作方法はPCでもスマホでも同じだよ❗️


これだけ簡単だと他のテンプレートも気になっちゃう❗️


Pro版なら使えるテンプレートや素材の幅が広がるよ❗️検討してみてね❗️