どうも、ハチ公です🐶
今回は「Canvaでオシャレなプレゼン資料の作り方」について紹介するよ❗️




Canvaにはオシャレなテンプレートが豊富だから、人とは違う資料作成ができちゃうもんね❗️
- 無料で簡単におしゃれなプレゼンテーションを作りたい人
- 人とは違うプレゼン資料を作りたい人
- Webサイトとして公開したい人
- Canvaプレゼンテーションで出来ることがわかる
- アニメーションの雰囲気がわかる
- サイトの公開方法がわかる




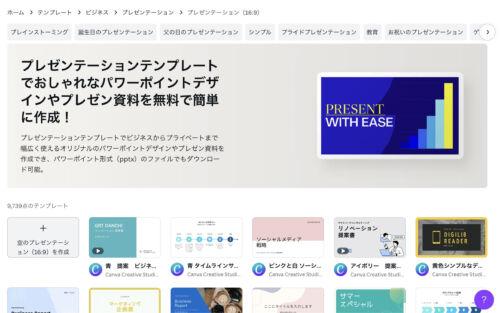
Canvaはおしゃれなスライドテンプレートが豊富


Canvaには9,526点のプレゼンテーションテンプレートが用意されているんだ❗️


スタイリッシュなものから可愛いテンプレートまで豊富に取り揃えているんだね❗️
プレゼン資料の作成時間が効率化できる
用途別に作られているので選びやすい




テンプレート選択画面の上部に「ビジネス」とか「教育」などの利用シーンが選べるようになってるよ❗️
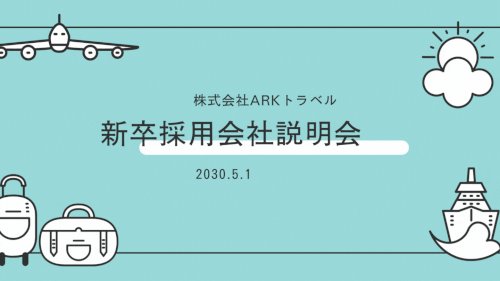
構成案を参考に文字を入れ替えるだけで使える


このテンプレートだと
「企業理念」
「会社概要」
「事業内容」
「仕事内容/組織紹介」
「募集要項/選考スケジュール」
「よくある質問」
っていう構成になっているよ❗️


構成に沿って作ればいいだけだから、簡単に資料を作っていけるんだね❗️
レイアウトのテンプレートで効率化できる




レイアウトの雛形もあるから簡単にオリジナリティあるプレゼン資料を作ることができるよ❗️


写真やテキストを入れ替えるだけでいいんだもんね❗️
Keynoteのテンプレとしても使える


Keynoteでも使うことができるよ❗️


アニメーションも使用可能


スライドにアニメーションをつけることも可能だよ❗️
ページ全体にアニメーションをつける
スクラップブックの場合


テクトニクスの場合


素材ごとにアニメーションをつける
ストンプの場合


ライズの場合


テキストボックスにアニメーションをつける
ブロックの場合


タイプライターの場合




これ以外にもたくさん種類があるよ❗️
見やすいグラフを簡単に作れる




円グラフや棒グラフ、折れ線グラフも作ることができるよ❗️


Canva上で表に入力することもできるし、Googleスプレッドシートを紐づけることもできるんだよね❗️
Googleスプレッドシートと連携して更に便利に




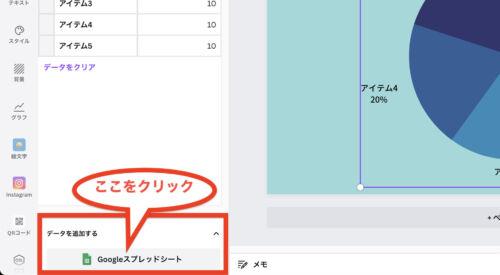
グラフ作成画面の左下から『Googleスプレッド』のボタンを押そう❗️




紐付けたいGoogleアカウントを選択しう❗️




グラフ化したいデータを選んでね❗️




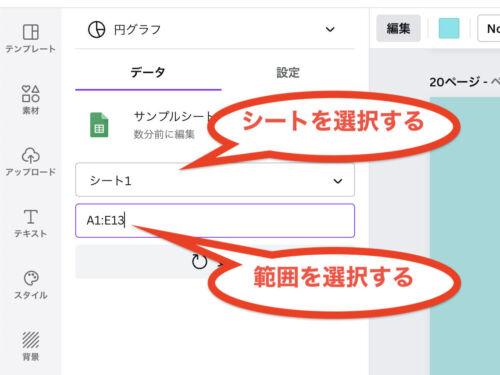
シートを選択して、範囲を決めよう❗️




完成❗️
一括で配色を変更できる




Canvaには『スタイル機能』っていうものがあって、ワンクリックで配色を変更することができるんだ❗️
スタイル機能について詳しく知りたい人はこの記事
プレゼンテーションで便利な機能
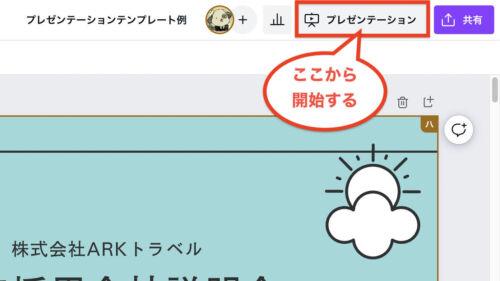
プレゼンテーションを開始する




デザイン編集画面右上の『プレゼンテーション』ボタンから開始することができるよ❗️




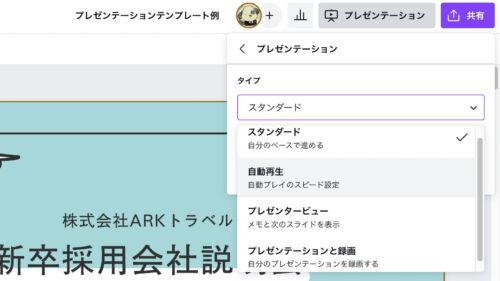
プレゼンテーションの方法は以下の4つ❗️
- スタンダード:自分でスライド送り
- 自動再生:設定したスピードでスライド送り
- プレゼンタービュー:パワーポイントで言う『発表者ツール』
- 録画:自分のプレゼンテーションを録画する
通常のプレゼン画面




通常のプレゼンテーション画面はこんな感じ。
プレゼンタービュー画面




プレゼンタービュー画面は次のスライドがわかったり、台本メモを見ながらプレゼンできるんだね❗️
スマホをリモコンにする




Canvaのプレゼンテーションは、Webブラウザ上で他のデバイスとリンクさせることで『スマホがリモコンになる』んだよ❗️




赤枠内の『リモートコントロールで共有する』を押すと、プレゼンのリンクがコピーできるよ❗️


そのリンクをメールでスマホに送ればいいのか❗️
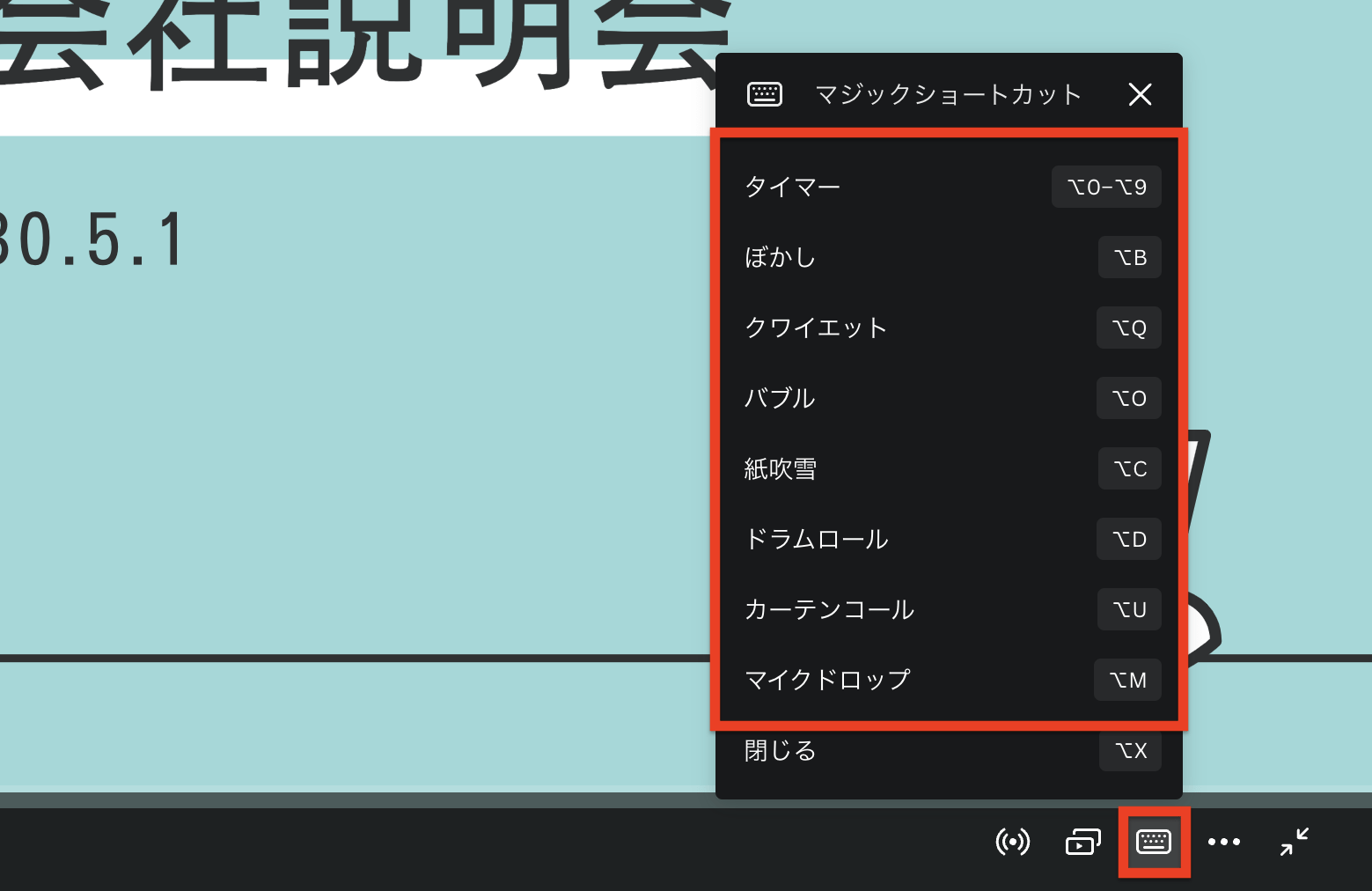
演出機能




すごーい❗️プレゼン盛り上がること間違いなしだね❗️




プレゼンテーションの演出は8つの種類があるよ❗️


全部見てみよっ❗️
目次リンク機能




Canvaのプレゼンテーション機能には『目次リンク機能』があるんだ❗️


目次クリックで該当ページに飛べるんだ❗️




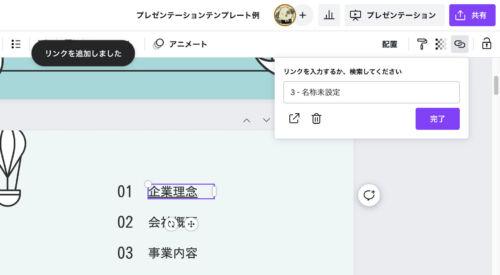
リンクを貼りたい『テキストボックス』を選んで…




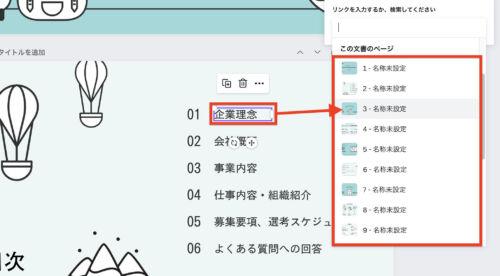
リンクしたいページを選べば完成❗️


すごい簡単❗️
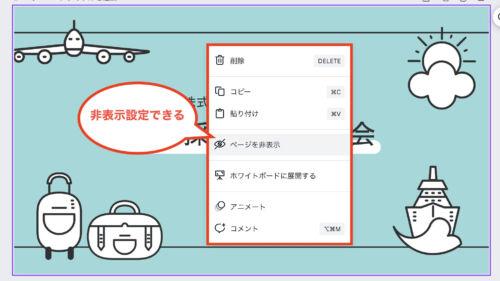
スライドの非表示設定




プレゼンテーションで表示させたくないスライドは『非表示設定』することができるよ❗️
ダウンロード方法が豊富
PDFとしてダウンロードも可能


プレゼンテーションの配布資料に・・・


そんな時にはPDFダウンロードしよう❗️




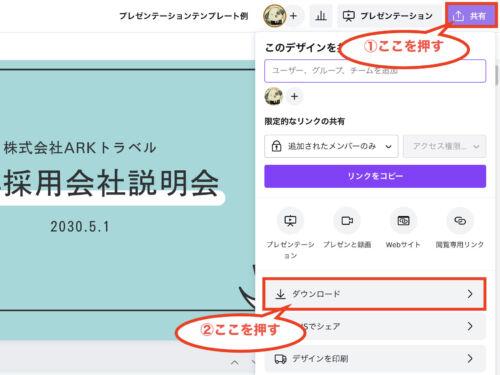
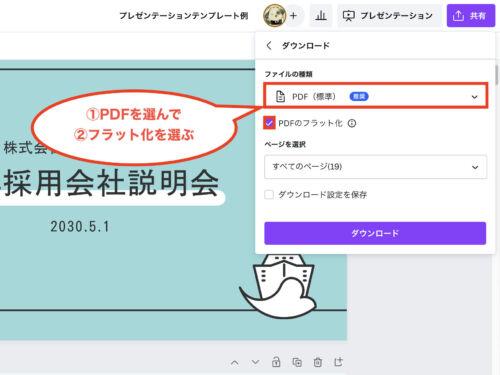
画面右上の『共有』を押して、『ダウンロード』を押そう❗️




『PDF』を選んで『PDFフラット化』を押せばいいんだね❗️
Webサイトとして表示できる


作ったプレゼンテーションは『Webサイト』として公開できるよ❗️


え❓Webサイトにもできちゃうの❓




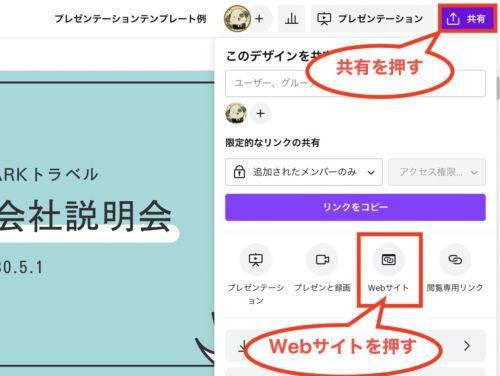
画面右上の『共有』を押して、『Webサイト』を押そう❗️




公開する方法を選んでね❗️
プレゼンテーションで公開


スクロールで公開


クラシックスタイルのナビゲーションで公開


スタンダードで公開


PowerPointのファイルとして出力できる


もちろんppt形式でもダウンロードできるよ❗️




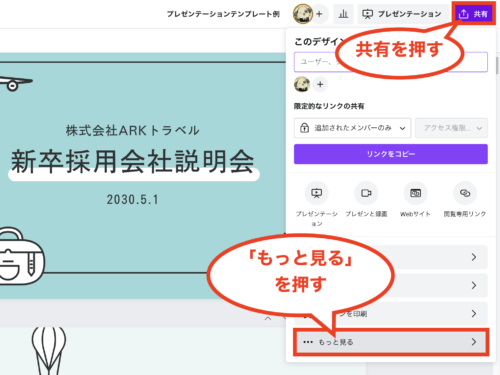
画面右上の『共有』を押して、『もっと見る』を押そう❗️




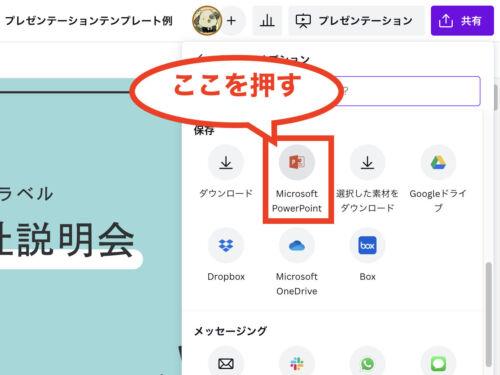
『Microsoft PowerPoint』を選択しよう❗️
テキスト位置の修正が必要
テキストの位置がずれている例


テキストの位置がずれている例2




パワーポイントで表示するときは、事前に『修正』しておこう❗️
Canvaを使ったスライドの作り方 まとめ


今回は「Canvaでオシャレなプレゼン資料の作り方」について紹介したよ❗️




オシャレなプレゼン資料が作れる上に、Webサイトとしても公開できるなんて❗️


作り方も簡単だから、是非トライしてみてね❗️


















