どうも、ハチ公です🐶
今回はCanvaの機能の「画像を一括サイズ変更 (マジックリサイズ) 」について紹介するよ❗️


作ったデザインや気に入ったテンプレートは『SNS・ブログ』で使いまわしたいもんね❗️
- 作ったデザインをInstagram用・Twitter用に変更したい人
- デザインを一括でサイズを変更したい人
- マジックリサイズの使い方を知りたい人




Canva Proならワンクリックでサイズ変更




Canva Proの機能で『マジックリサイズ』って言うワンクリックで一発サイズ変更できる機能があるんだ❗️


例えば「Instagramのフィード投稿」用のデザインを、「ストーリーズ」や「リール」のサイズに変更できるって言うこと❓


そうそう❗️


「ブログ用アイキャッチ」みたいな『横長サイズ』から「Instagramリール」みたいな『縦長サイズ』にも変更できるよ❗️


すごく便利じゃん❗️
早く使い方を教えて❗️
『マジックリサイズ』の使い方


早速マジックリサイズの使い方を説明するね❗️


ざっくり『3ステップ』なんだね❗️
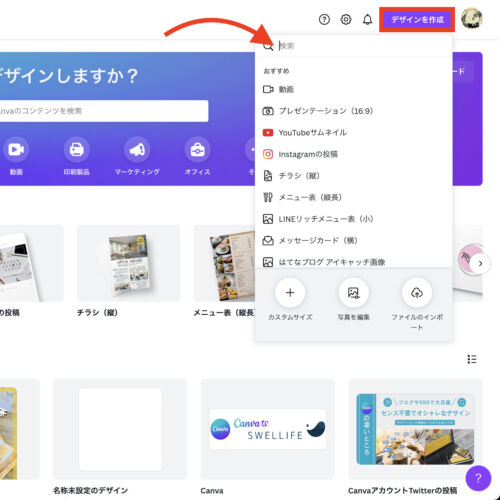
デザインのサイズを選ぶ




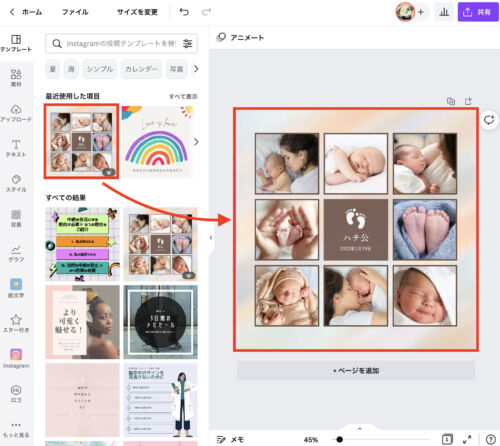
まずは自分が作りたいデザインのサイズを選ぼう❗️


今回は『Instagramの投稿(フィード)』を例に説明してくれるんだね。
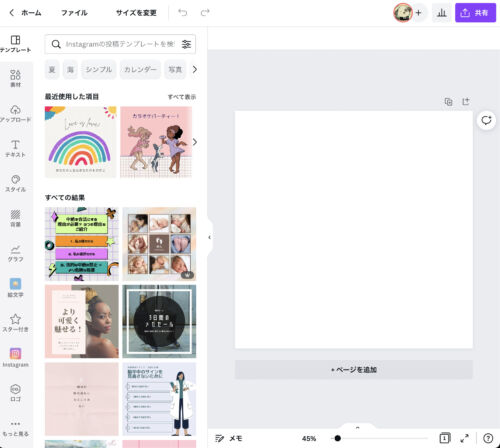
テンプレートを選ぶ




テンプレートの中から好きなデザインを選んでね❗️




今回はフォトフレーム風のものを選んだんだんだね。
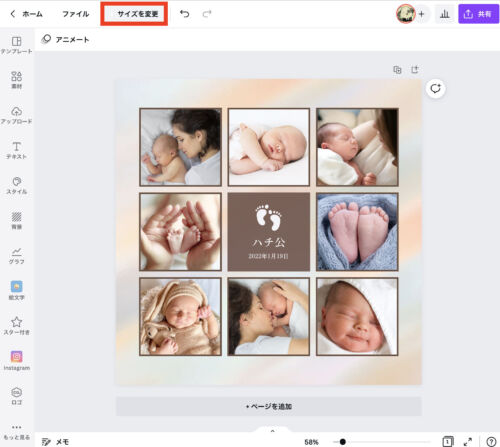
サイズを変更する




画面左上の『サイズを変更』ボタンを押そう❗️




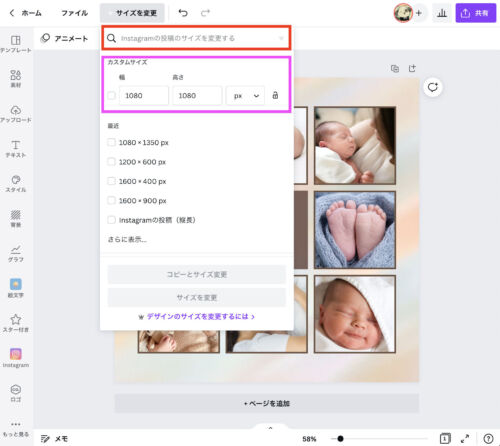
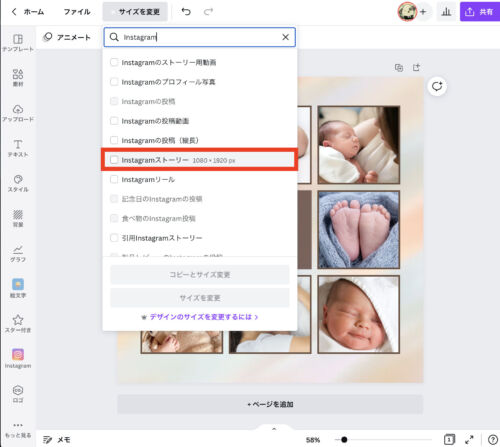
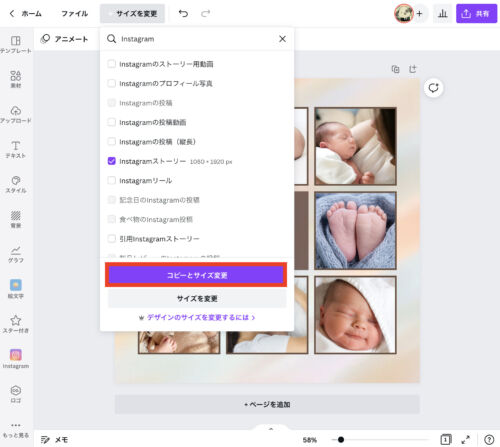
赤枠部分で『Instagramストーリーズ』って打ち込むか、ピンク枠部分でサイズを直接打ち込もう❗️




Instagramのストーリーズ・リールのサイズは『1080×1920px』なんだね❗️




変更したいサイズを選んで『コピーとサイズ変更(新規デザイン作成)』か『サイズ変更(現データを変更)』で変更するよ❗️


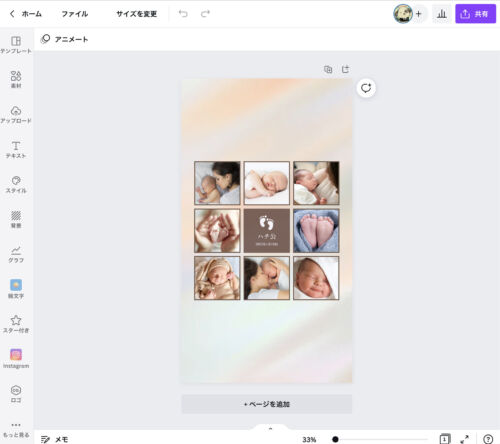
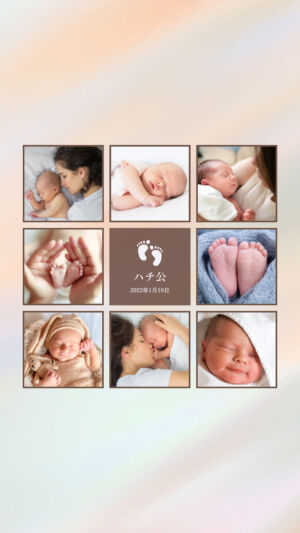
これで『サイズ変更』自体はできたね❗️




これで『サイズ変更』自体はできたね❗️


今回は『1画像』だけだったけど、複数枚のデザインでも『一括』でリサイズできるよ❗️
『マジックリサイズ』のデメリット


全部の素材がリサイズされるわけではない






『マジックリサイズ』は写真やアイコンを含めてリサイズしてくれるわけじゃないんだ・・・


じゃあリサイズした上で『自分で』修正していく必要があるんだね。
レイアウトを修正する


今回は写真とアイコンを『縦×横=16×9 (ストーリーズと同様) 』のサイズに調整していくよ❗️




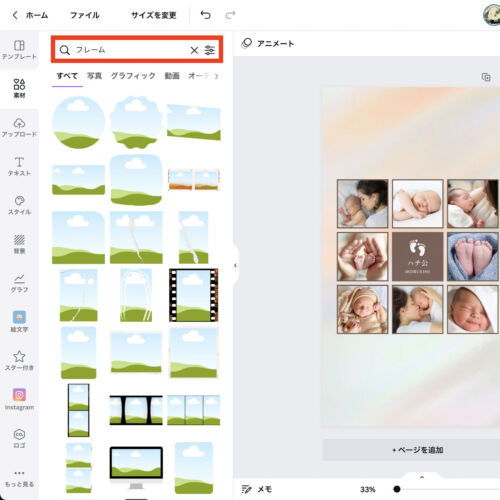
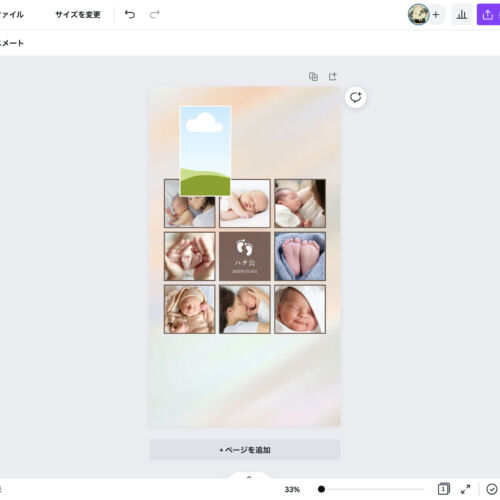
まずは『素材』から『フレーム』って検索しよう❗️


『フレーム』は背景画の部分に写真が埋め込めるってことだよね❓


そうそう❗️




クレーム枠が『縦×横=16×9』に近い物を選ぼう❗️




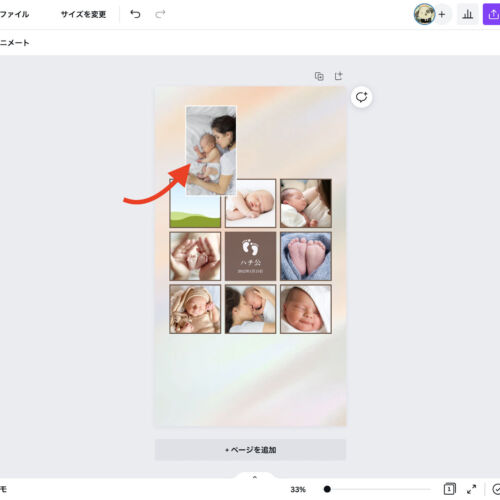
既存の写真入りフレームの『横幅』に合わせてサイズを調整するよ❗️


このサイズをベースに調整していくんだね。




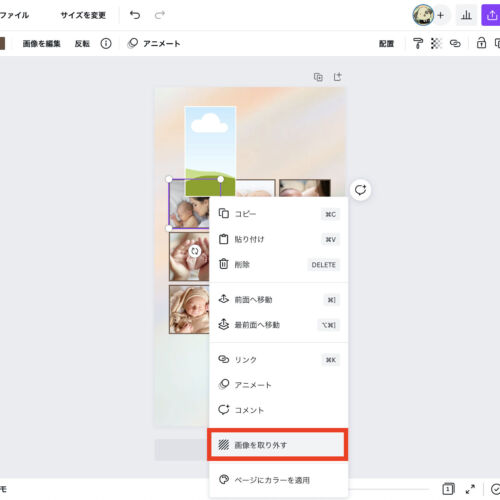
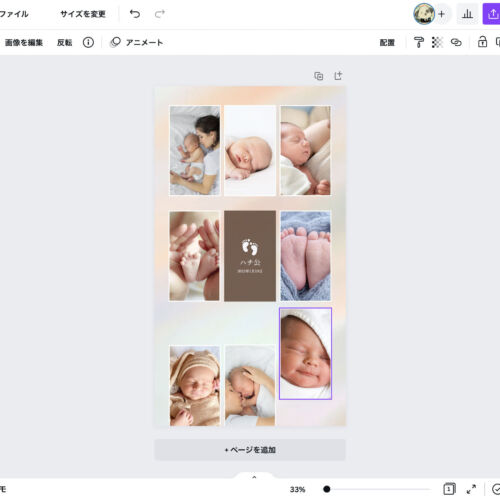
既存のフレーム上で『右クリック』して『画像を取り出す』を選んで❗️




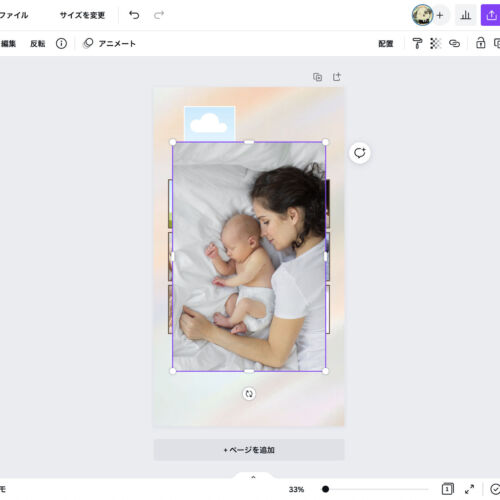
お〜〜〜❗️
埋め込まれた写真が取り出せた❗️




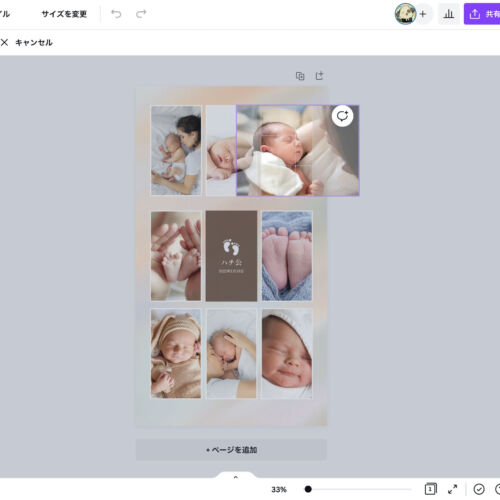
取り出した写真を、新しいフレームにドラック&ドロップすれば埋め込まれるよ❗️




この作業を繰り返してね❗️


真ん中の『アイコン』は『フレーム』のサイズに合わせて調整すればいいんだね❗️




写真の上で『ダブルクリック』すると、フレーム内での位置を変更できるよ❗️


フレーム内の写真位置を修正するんだね。




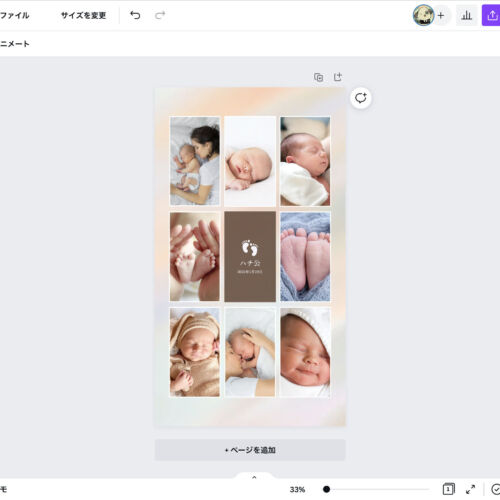
これで完成❗️


『修正』って聞くとハードル高そうだったけど・・・


思ってたより簡単だった❗️
無料版では対応していない


この『マジックリサイズ』はPro版限定の機能なんだ。


無料版では使えない機能なんだね。
ワンクリックサイズ変更『マジックリサイズ』まとめ




今回はCanvaの機能の『画像を一括サイズ変更 (マジックリサイズ) 』について紹介したよ❗️


手直しも含めて『4ステップ』で変更できたね❗️


改めて言うけど『マジックリサイズ』はCanva Pro限定の機能だよ❗️


無料トライアル期間があるから、試しに登録してみてもいいかもね❗️