どうも、ハチ公です🐶
今回はCanvaで「Instagramのフィード画像の作り方」について解説するよ❗️


Canvaにはオシャレなテンプレートがたくさんあるから、Instagramをやっている人は使っている人が多いよね❗️


作り方の手順を全て画像付きで解説しているから、最後まで見てみてね❗️
- Instagramのフィード投稿をおしゃれに可愛く装飾したい人
- これからCanvaを使おうと思っている人
- Canvaの使い方がわからない人




Canvaなら無料でPCやスマホで作れる




Canvaならデザインデータをクラウドに保存されるから、ブラウザ版でもスマホアプリ版でも『編集可能』だよ❗️


しかもテンプレートが豊富で簡単にデザインできちゃうもんね❗️
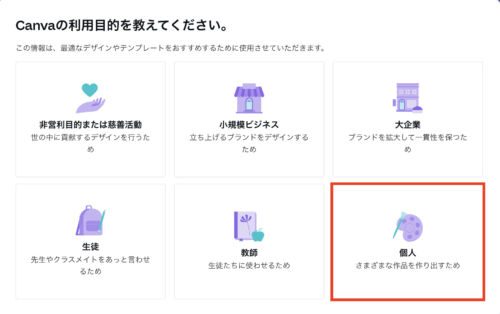
アカウントを作成する


アカウントを持っていなかったら、作成しよう❗️
Instagramの投稿サイズ




各投稿サイズはこんな感じ❗️
- リール・ストーリーズ:1080×1920px
- 縦長のフィード:1080×1350px
- 正方形のフィード:1080×1080px


編集用のサイズフレームを作ったから、よかったらダウンロードしてみて❗️
フィード画像の作り方


今回はグルメレビュー系の投稿画像を例にして作ってみるよ❗️


ハチ公もグルメアカウントあるもんね。
デザインテンプレを選んで作る




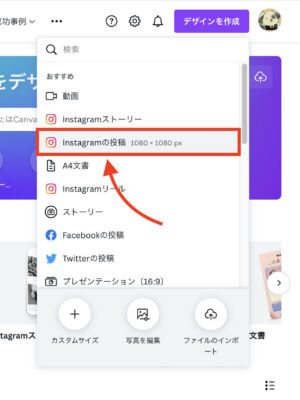
『デザインを作成』からInstagramの投稿を選ぼう❗️




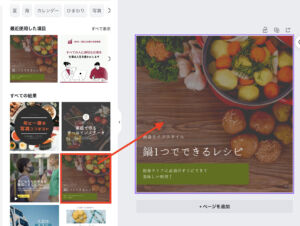
テンプレートからイメージにあったものを選んでね❗️


元々ある写真は消しちゃうね❓




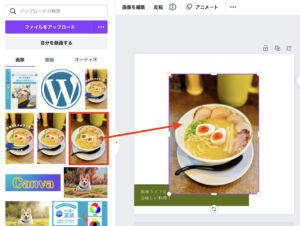
『アップロード』から使いたい写真をアップしよう❗️


今回は「ラーメン家 みつ葉」の写真を使ってみよう。




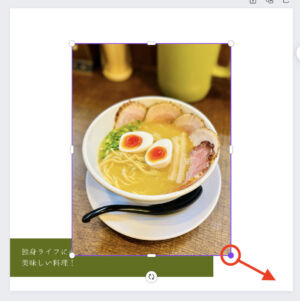
写真を拡大したいから、枠を引っ張って大きくするよ❗️




大きくなったけど、他の素材が隠れちゃったね💦


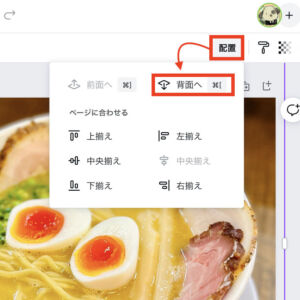
大丈夫❗️『レイヤー(表示の層)』を調整しよう❗️




画面上部の『配置』で『背面へ』を押してね❗️


これで画像を後ろ側に移動させるのか。




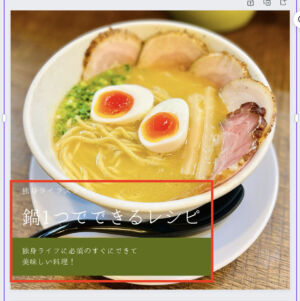
移動できたけど、テキストが見にくいね💦


そうだよね。


今度はテキストを修正しよう❗️




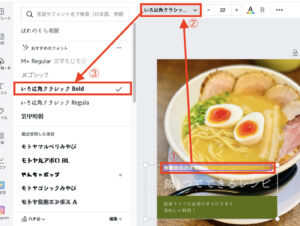
編集する『テキストボックス』を選択しよう❗️


②→③の順番でフォントの種類を選ぶんだね❗️




このテンプレートは、赤枠部分が『グループ化』されているね。


グループ全体を選択して同じ作業をすれば全部変わるってこと❓


そゆこと❗️




文字の見づらさは変わらないね・・・


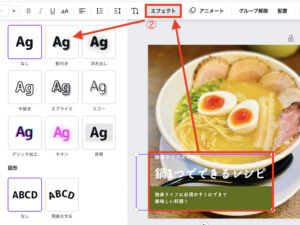
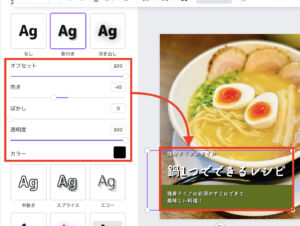
『影付き』エフェクトを付けるだけでも印象が変わるよ❗️




エフェクトを選んだら、そのエフェクトを調整しよう❗️


エフェクトを選んだら『エフェクトコントローラー』が出てきたね。


自分のイメージに合うように調整してね❗️




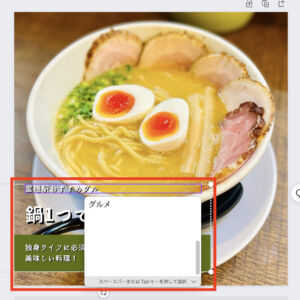
『テキストボックス』を選んで、好きなコメントを入力しよう❗️




入力してたら位置がずれちゃったよ💦


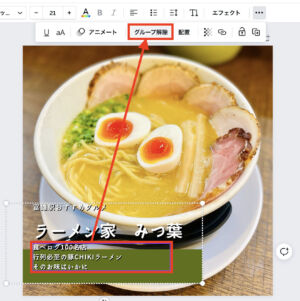
このテンプレは素材各項目で『グループ化』しているみたいだね。


『グループ化』を解除してみよう❗️




個別で移動できるようになった💦


いい感じじゃん❗️




できた❗️
すごく簡単だね❗️


そうなの❗️
Canvaなら簡単に『フィード画像』をデザインできるんだ❗️
フィード画像をダウンロードする




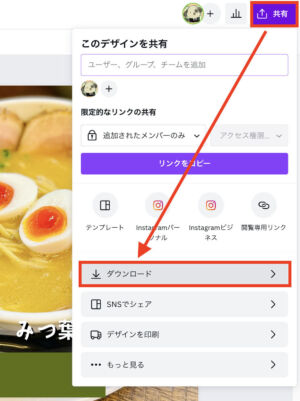
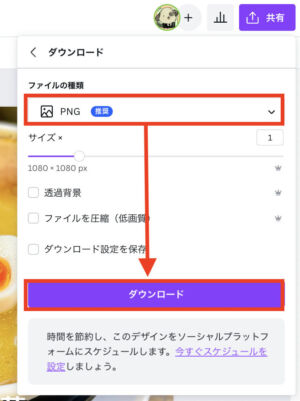
画面右上の『共有』から『ダウンロード』を押そう❗️




ファイル形式は『PNG』そのままでいいよ❗️


紫色のダウンロードボタンを押せばいいんだね。




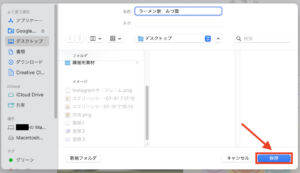
保存先を選択して『保存』しよう。
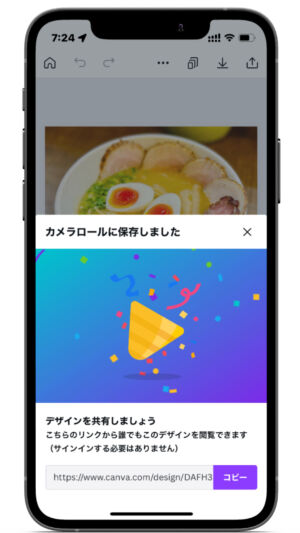
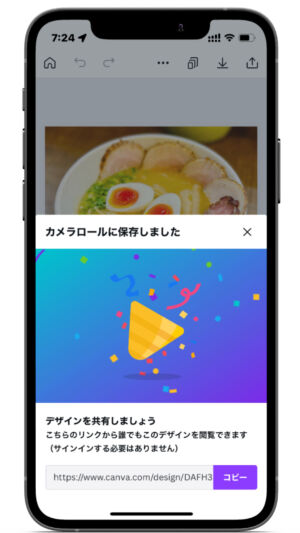
スマホ(iPhone)の場合






スマホの場合は直接カメラロールに保存されるんだね❗️


そうだよ❗️あとはインスタに投稿すればOK❗️






スマホの場合は直接カメラロールに保存されるんだね❗️


そうだよ❗️あとはインスタに投稿すればOK❗️
Canvaから直接Instagramに投稿することもできる


Canvaの『コンテンツプランナー』を使えば、作ったデザインを直接SNSに投稿することができるんだよね❓
Instagramには1枚しか投稿することが出来ません。
フィード投稿する際はダウンロードして投稿することをおすすめします。


この記事に詳しく書いているから参考にしてみてね❗️
Canvaで作るフィード画像 まとめ


今回はCanvaで「Instagramのフィード画像の作り方」について説明したよ❗️


すごく簡単だった❗️


ボタンの配置に違いはあるけど、操作方法はPCでもスマホでも同じだよ❗️


これだけ簡単だと他のテンプレートも気になっちゃう❗️


Pro版なら使えるテンプレートや素材の幅が広がるよ❗️検討してみてね❗️